- 公開日
- 更新日
ブログには欠かせない!見出しを効果的に伝えるh1タグの使い方

目次
HTMLの見出しタグとは?
<h1>はHTMLで使用されるタグで、見出しを表します。<h1>から<h6>までの6つの見出しタグがあり、<h1>が最も大きな見出しで、<h6>が最も小さな見出しです。以下のように、数字が小さいほど大きな見出しを表します。
1-1.HTMLコードの例
・見出しタグ一覧
- <h1>〇〇<h1>1番大きな見出し
- <h2>〇〇<h2>2番目に大きな見出し
- <h3>〇〇<h3>3番目に大きな見出し
- <h4>〇〇<h4>4番目に大きな見出し
- <h5>〇〇<h5>5番目に大きな見出し
- <h6>〇〇<h6>6番目に大きな見出し
◯◯の部分には、見出しの文を書きます。タグにはさまれた部分が見出しになりますになります。
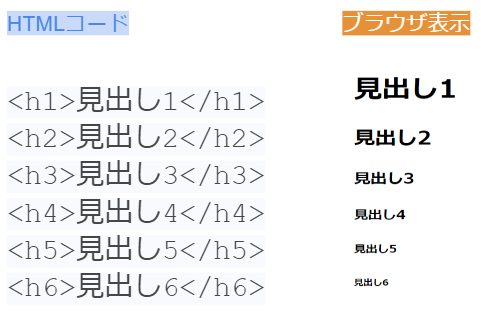
1-2. 実際にコードで書いてみると

この例では見出しタグに対してCSSでデザインなどを一切指定していません。それでもブラウザが気を利かせてh1やh2を大きめに表示してくれるのですね。
2.<h1>~<h6>タグの使い分け
見出しタグは、ユーザーがページのコンテンツを理解しやすくするために使用されます。また、検索エンジンにも重要な要素であり、適切に使用することで、ページの検索順位を上げる効果があります。
2-1.h1~h6タグを使う順番を守る
基本的にh1見出しから順番に使っていきます。「デザイン的に都合が良いから」といきなりh4見出しを使ったりするのはNGです。
2-2.h1の使用を1回だけにする
h1タグはページの見出しを表すタグであり、ページのタイトルに相当する重要なタグだからです。h1タグを複数使用すると、ページのタイトルが不明確になり、検索エンジンの評価が下がる可能性があります。また、ユーザーにとっても、ページの見出しが複数あると、ページの構成が分かりづらく、読みにくくなる可能性があります。
h1タグは、ページのタイトルを表す重要なタグです。h1タグは1ページに1回しか使用しないようにしましょう。
2-3.h2~h6は何回を使ってもOK
h2タグからh6タグは、h1タグよりも小さい見出しを表すタグです。h1タグはページのタイトルを表す重要なタグですが、h2タグからh6タグは、ページの構成を明確にするために使用します。そのため、h2タグからh6タグは、複数回使用しても問題ありません。
h2タグからh6タグを複数回使用することで、ページの構成が分かりやすくなり、ユーザーにとって読みやすくなります。また、検索エンジンにとっても、ページの構成が分かりやすくなるため、検索エンジンの評価が向上する可能性があります。
h2タグからh6タグは、ページの構成を明確にするために使用します。h2タグからh6タグは、複数回使用しても問題ありません。
3.まとめ
hタグ(見出しタグ)は、HTMLの要素で、Webページの見出しをマークアップするために使用します。hタグには、h1〜h6の6種類があり、見出しの重要度に応じて使い分けます。h1タグは最も重要な見出しで、h6タグは最も重要度の低い見出しです。
hタグを適切に使用することで、Webページの構造を明確にし、検索エンジンにページの内容を正しく伝えることができます。また、ユーザーにとっても、見出しの階層がわかりやすく、コンテンツを読みやすくなるでしょう。
hタグの使い方のコツは、以下のとおりです。
- ・h1タグは1ページに1つしか使用しないこと。
- ・h2〜h6タグは、h1タグの内容を補足する内容に使用すること。
- ・hタグは、見出しの重要度に応じて使い分ける。
- ・hタグは、見出しの階層が明確になるように使用すること。
hタグを正しく使用することで、Webページの品質を向上させ、ユーザーにとってより使いやすいコンテンツを作成することができます。
秋山 直樹
最新記事 by 秋山 直樹 (全て見る)
- ブログには欠かせない!見出しを効果的に伝えるh1タグの使い方 - 2023年6月16日
- Googleアナリティクス入門② アクセス解析で欠かせない基本用語! - 2019年6月30日
- ヤフーショッピングの代引き手数料金額別設定 - 2017年11月25日