- 公開日
- 更新日
Googleマップで番号付きマップを表示する方法

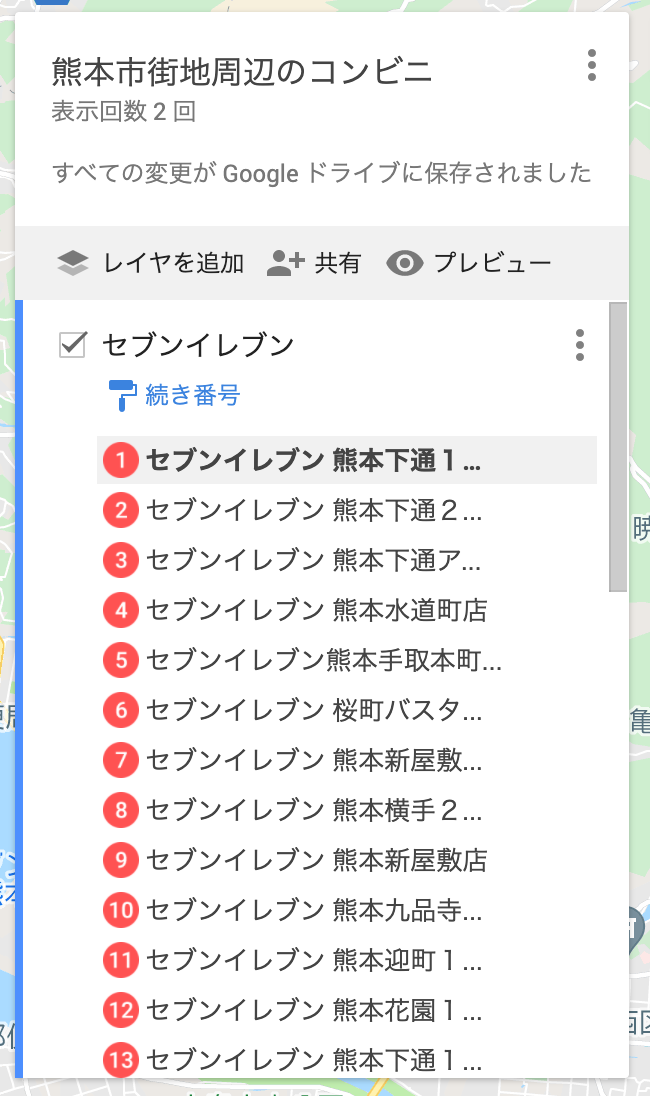
Googleマップには上記の地図のように連番で複数の場所にマーカーを置くことができます。
今回はその方法を紹介します。
Googleマイマップを作成する。
Googleマイマップのサイトにアクセスし、「利用を開始」をクリックします。
https://www.google.co.jp/intl/ja/maps/about/mymaps/
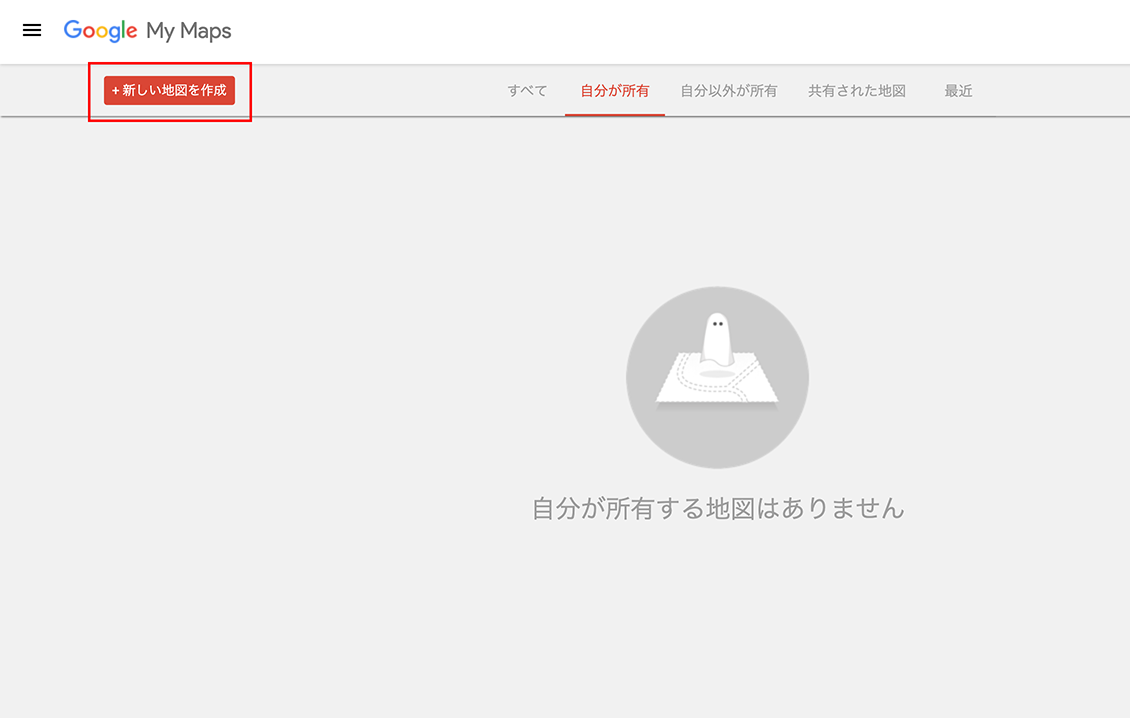
左上の「新しい地図を作成」をクリックします。

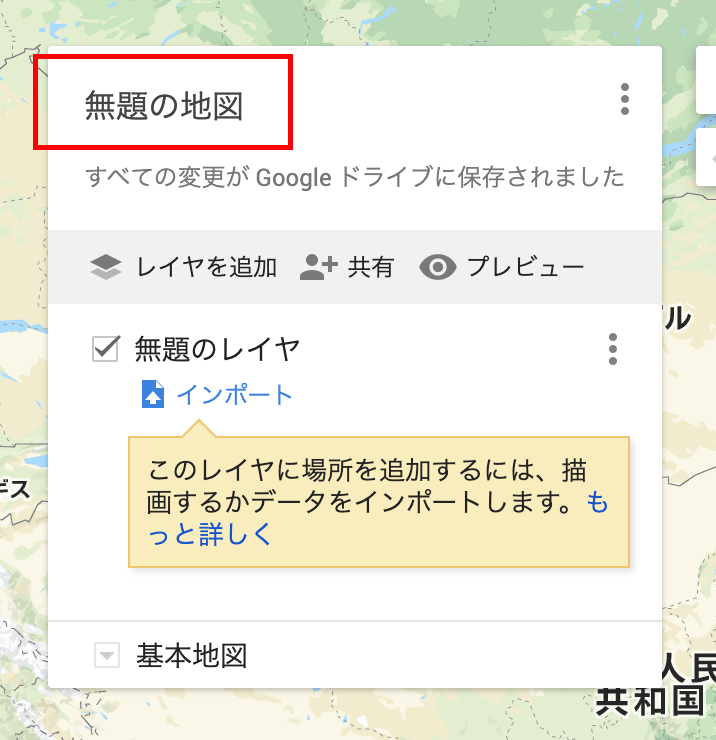
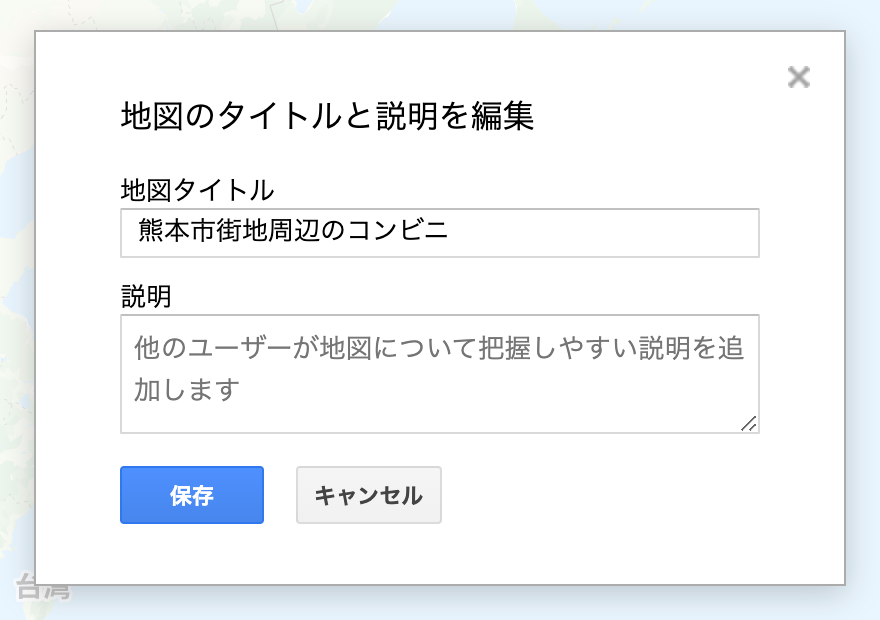
「無題の地図」をクリックし、地図のタイトルと説明を編集し、保存をクリックします。


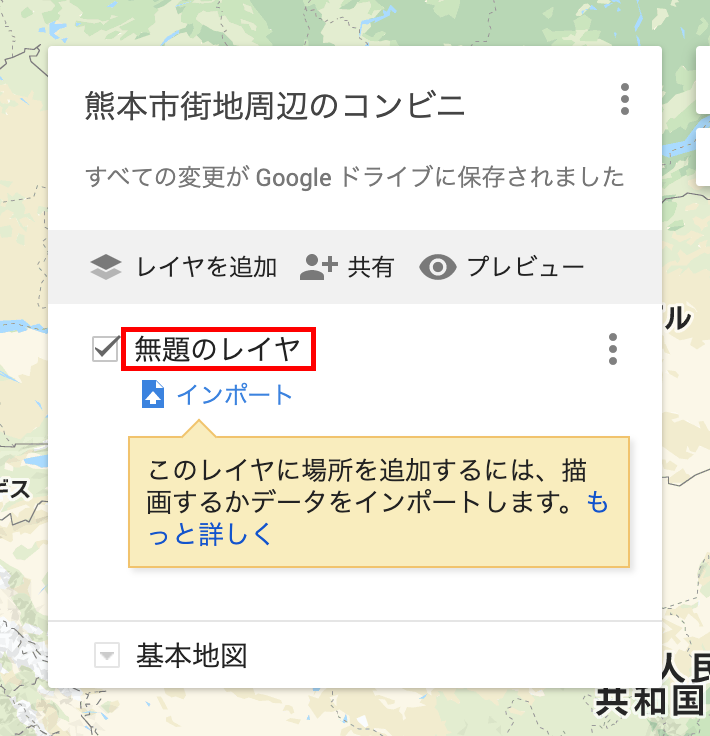
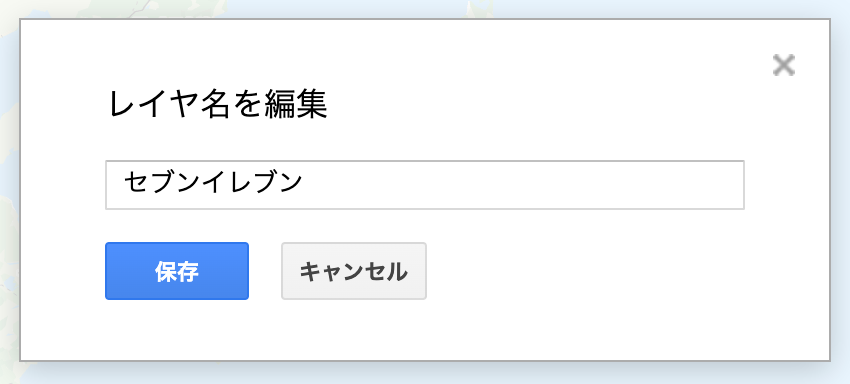
「無題のレイヤ」をクリックし、「レイヤ名」を編集・保存します。


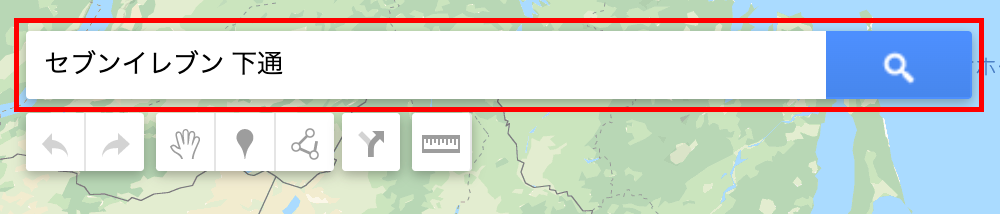
地図に追加したい場所・施設名・店名を入力し、検索します。

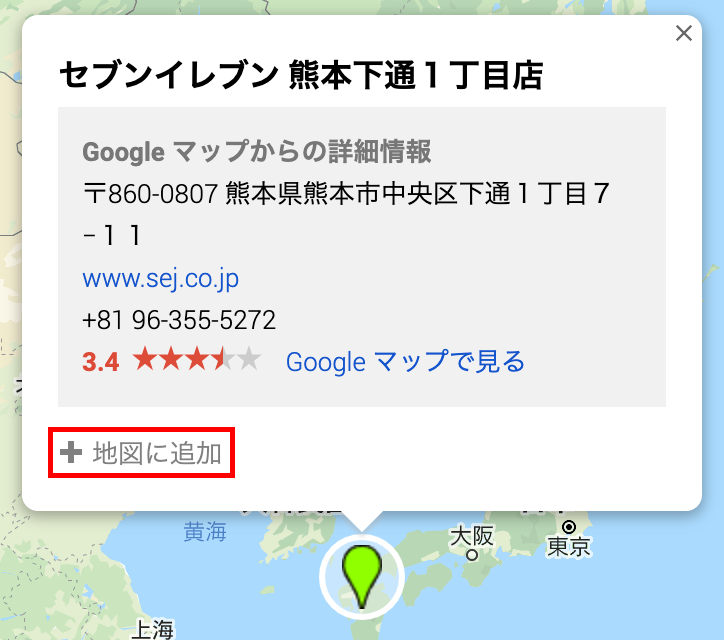
検索結果が表示されるので、「地図に追加」をクリックします。

追加したい場所の分、「地図に追加」を繰り返します。
また、場所に応じて複数のレイヤに分けることもできます。
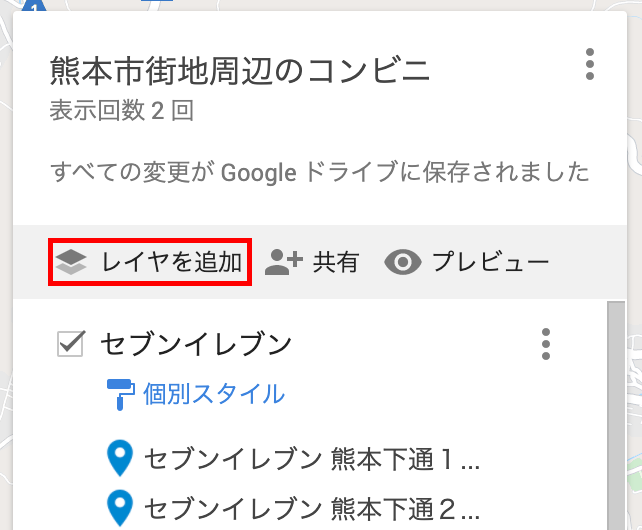
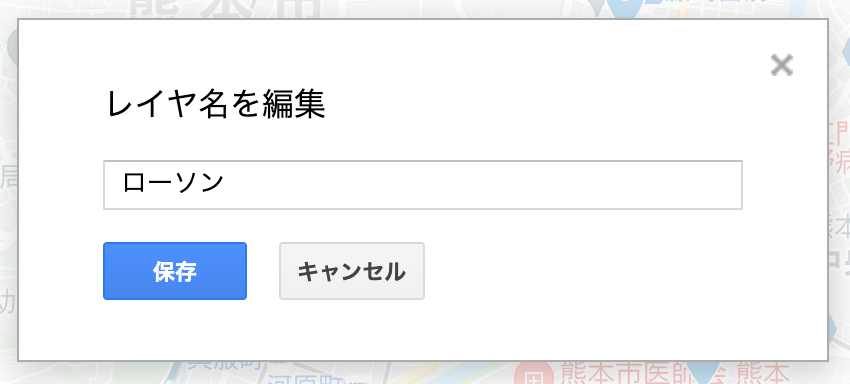
新しいレイヤを作成する場合は「レイヤを追加」をクリックし、「レイヤ名」を編集・保存します。


マイマップに連番を設定します。
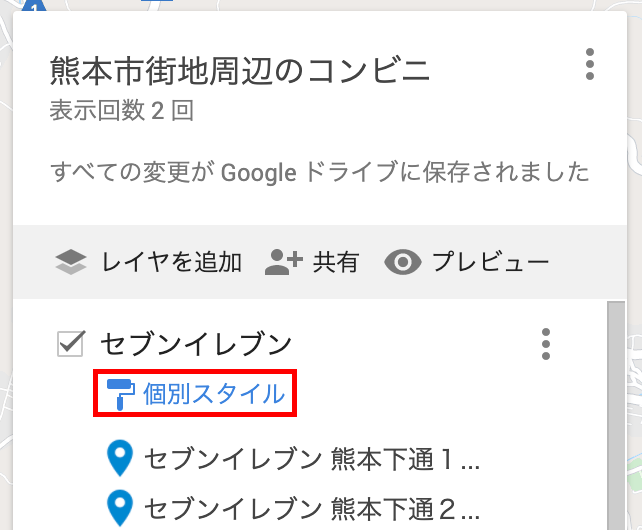
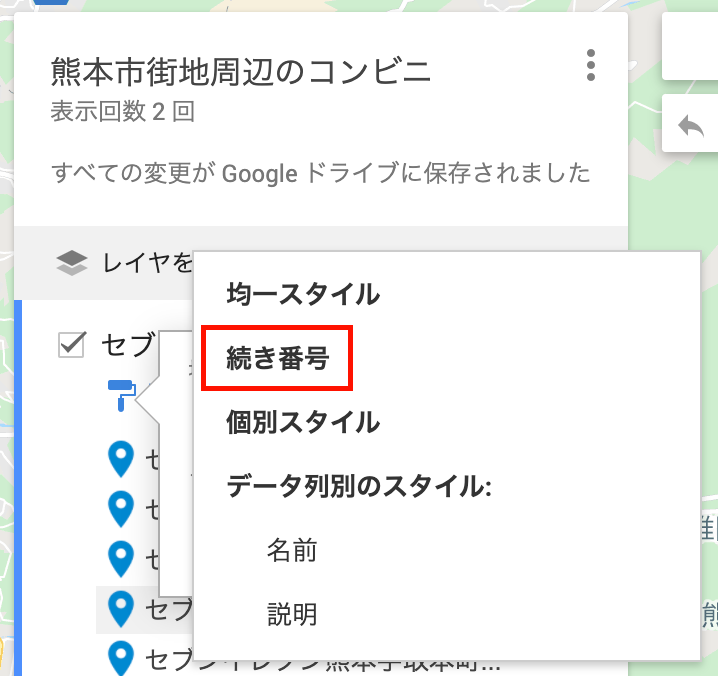
表示一覧にある「個別スタイル」をクリックします。

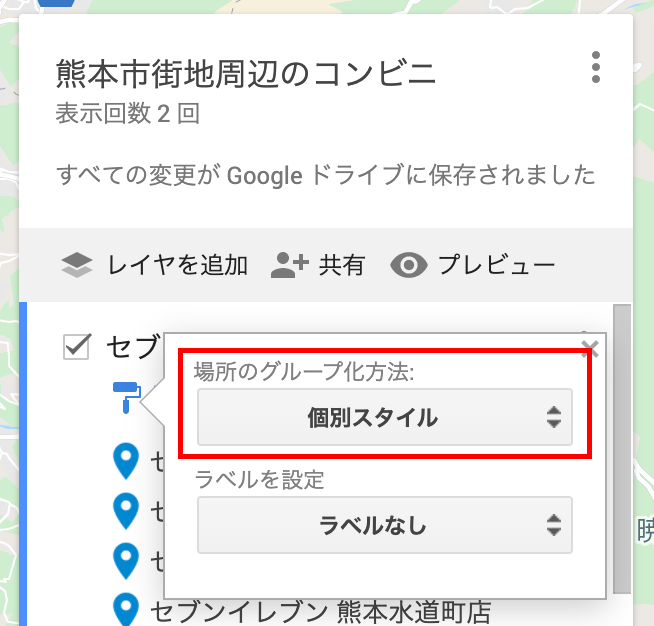
「場所のグループ化方法」の「個別スタイル」をクリックします。

「続き番号」を選択します。

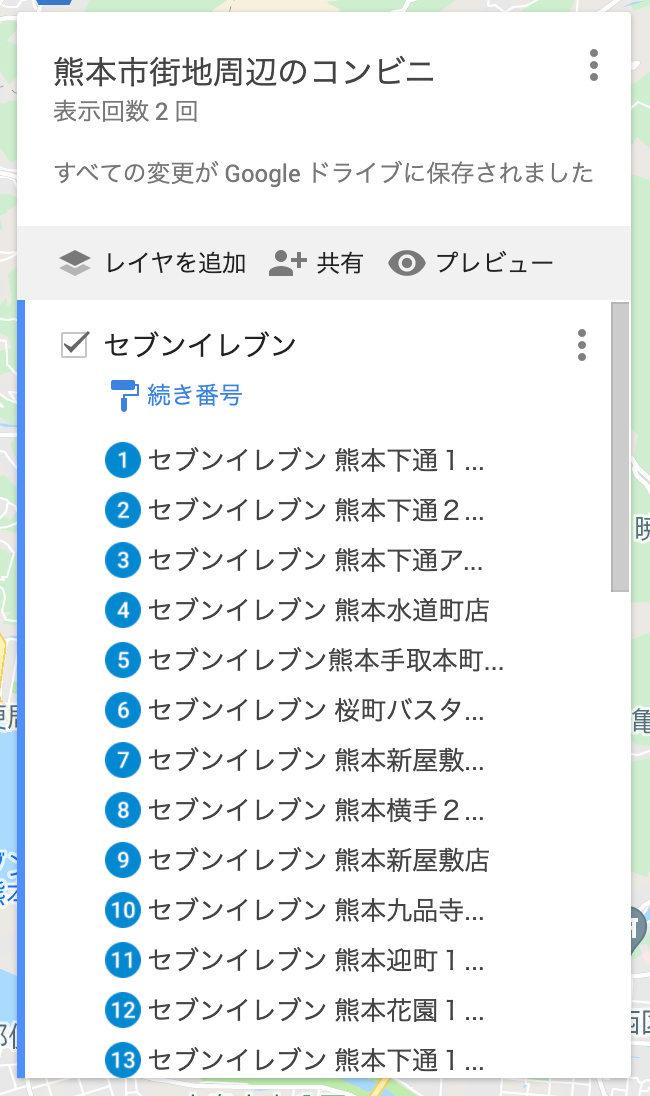
マーカーが連番になりました。

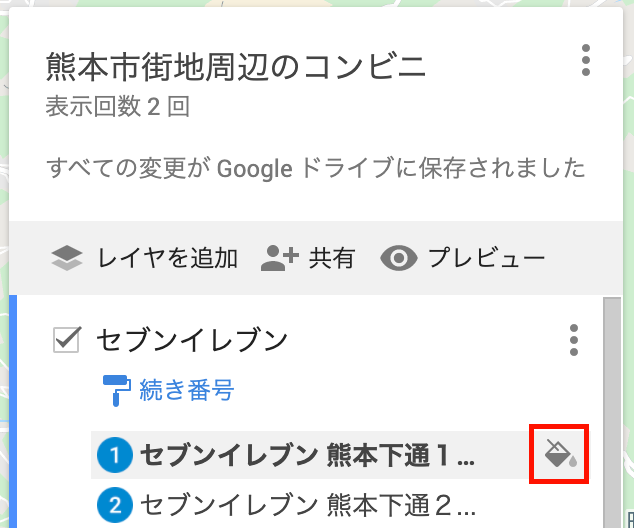
マーカーの色を変更する場合は、表示名にホバーし、バケツのアイコンをクリックします。

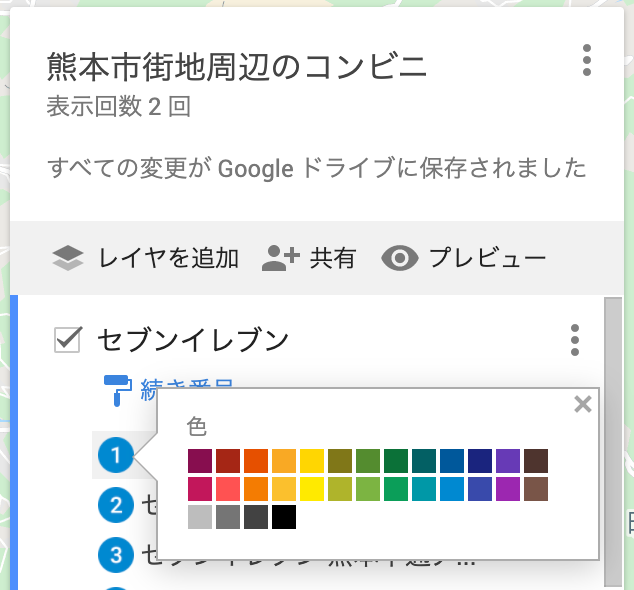
色の選択肢から、マーカーに設定したい色を選びます。

マーカーの色が変わりました。

Googleマイマップを埋め込む
作成したマイマップを誰でも見れるように設定します。
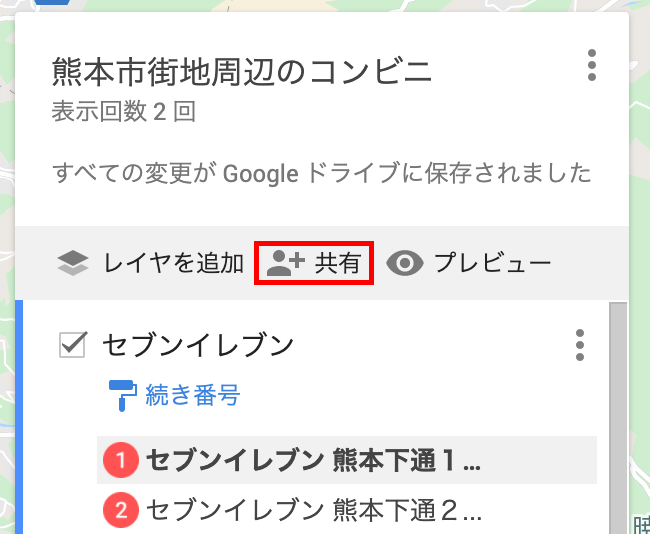
表示一覧にある「共有」をクリックします。

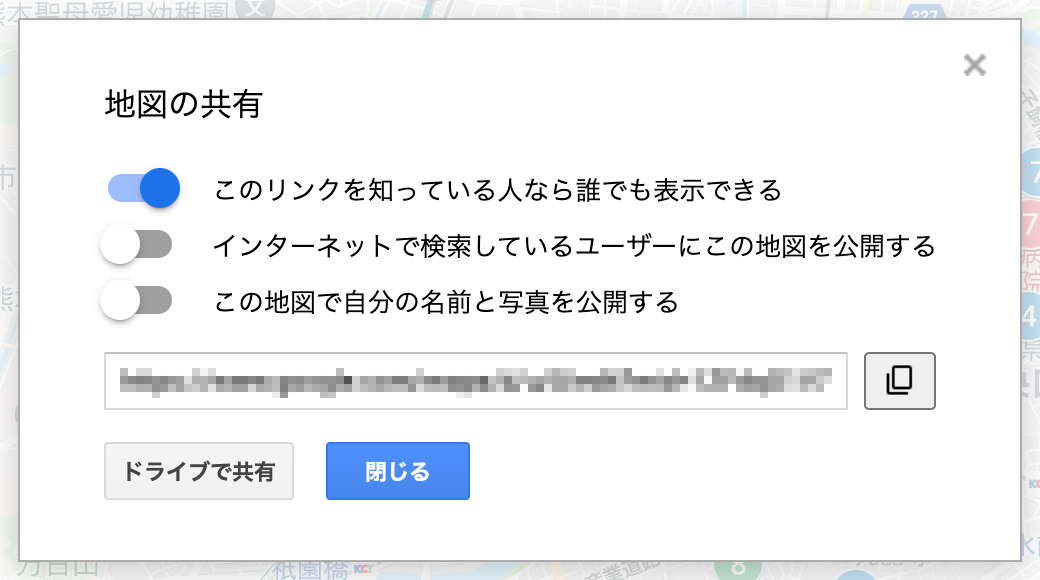
「このリンクを知っている人なら誰でも表示できる」を選択し、「閉じる」をクリックします。

これで地図が誰でも見れるようになります。
次に地図の埋め込み用コードを確認します。
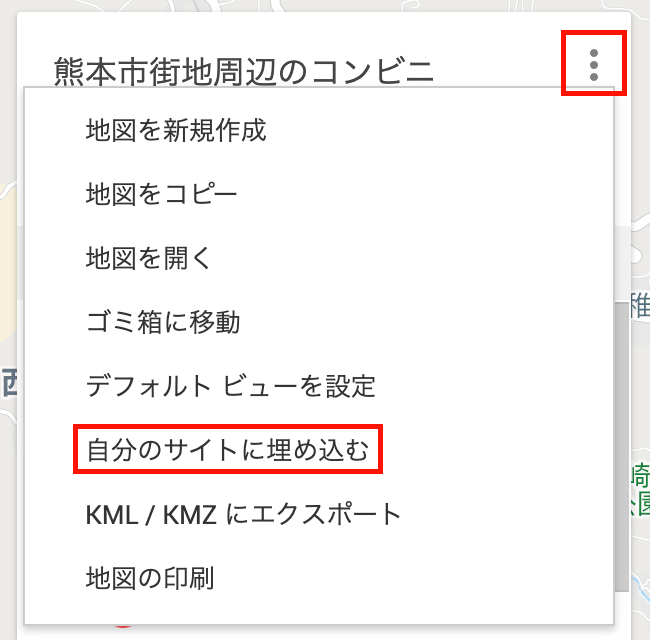
地図タイトル右のアイコンをクリックし、「自分のサイトに埋め込み」をクリックします。

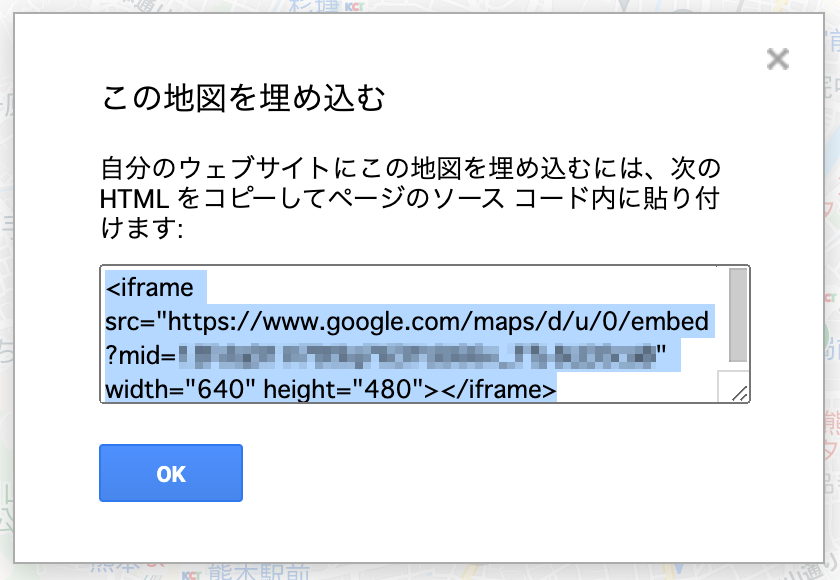
埋め込み用コードが表示されます。

コードを地図を表示したいHTMLや、WordPress記事の編集画面に貼り付けると、地図が表示されます。
熊田 賢太郎
最新記事 by 熊田 賢太郎 (全て見る)
- Google Mapのマーカーを好きな画像に変更する。 - 2024年1月15日
- ブラウザ別に適用させるCSSハック - 2023年12月26日
- RSSフィードが読み込めない!原因は… - 2021年11月10日