- 公開日
- 更新日
Google Mapのマーカーを好きな画像に変更する。
Google Mapのマーカー(ピン)をサイトのロゴなど好きな画像に変更する方法を紹介します。
目次
大まかな流れと必要なもの
大まかな流れとしては
1. GoogleアカウントでAPIキーを発行。
2. APIキーを用いてJavaScriptでカスタマイズ
となります。
また、APIキーの発行の際、クレジットカードが必要になります。
Google Maps APIを用いた地図読み込みは、無料で利用できるのが1ヶ月あたり28,500回までで、それ以上は有料になるためです。
よって実際の案件では、APIキーの発行はクライアントのGoogleアカウントで行う必要があります。
GoogleアカウントでAPIキーを発行。
Google Cloud Platformにログイン
まずGoogle Cloud Platformにアクセスします。

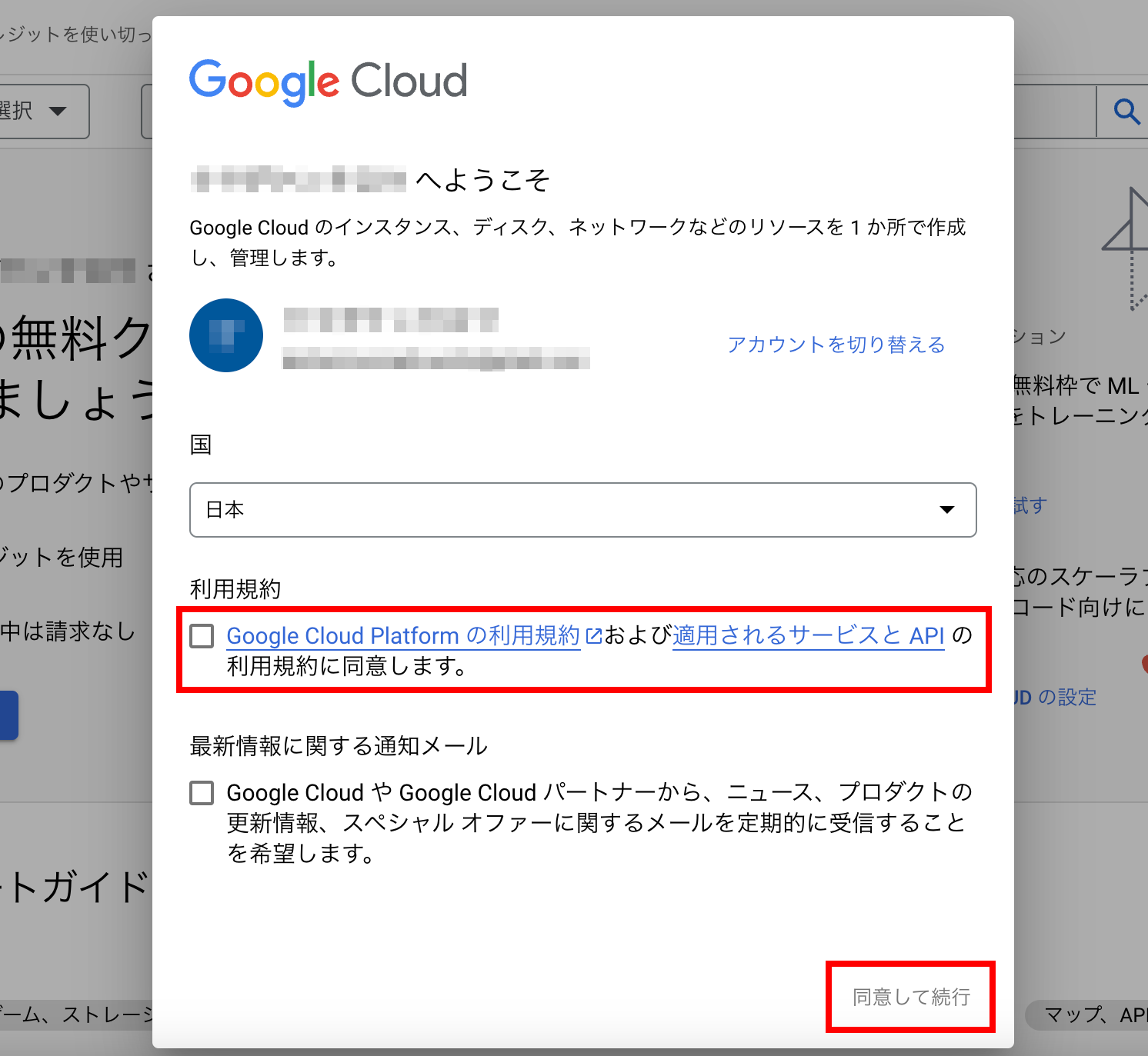
利用規約に同意して続行します。
プロジェクトの作成
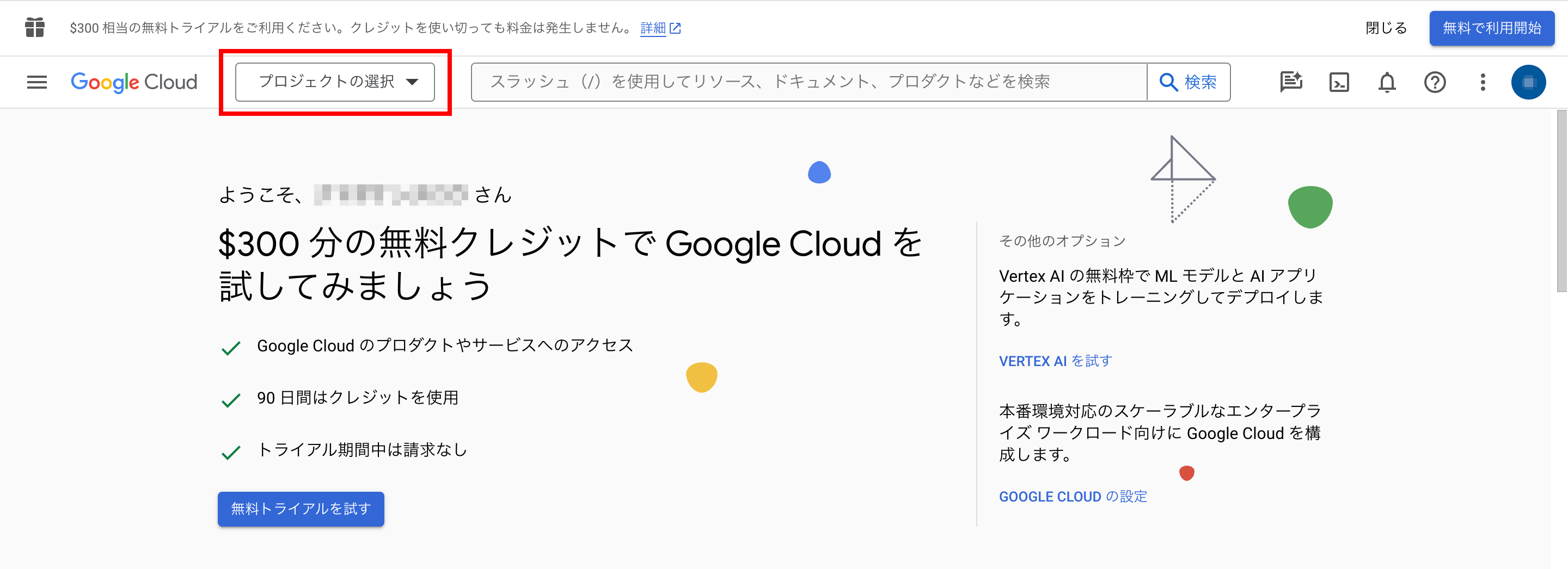
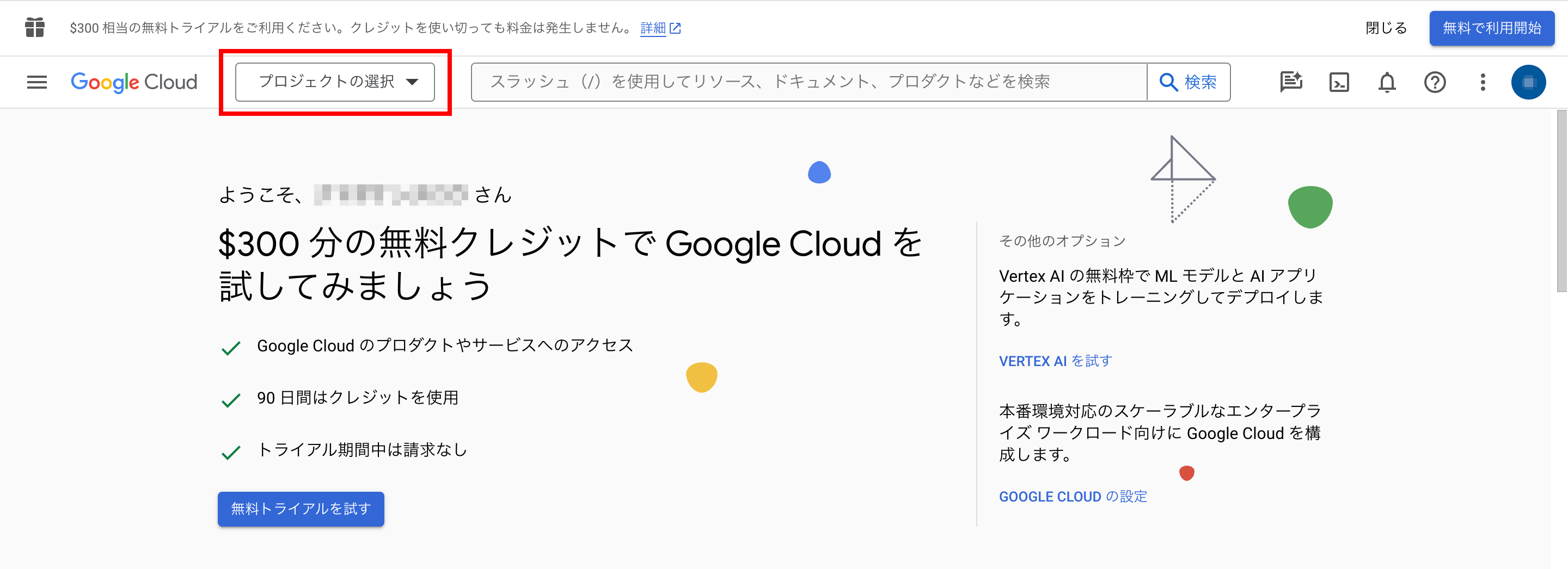
画面左上の「プロジェクトの選択」をクリックします。

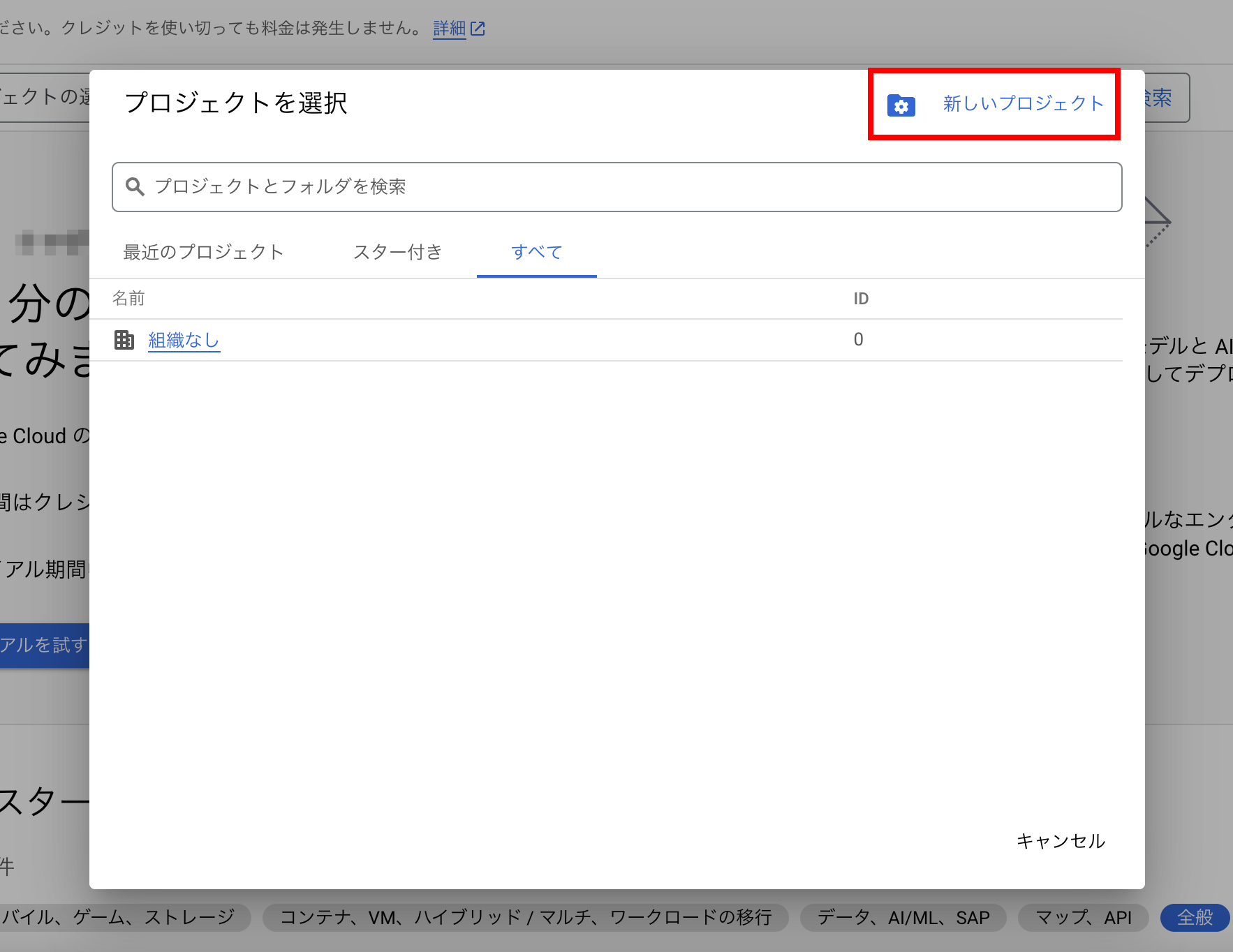
続いて「新しいプロジェクト」をクリックします。

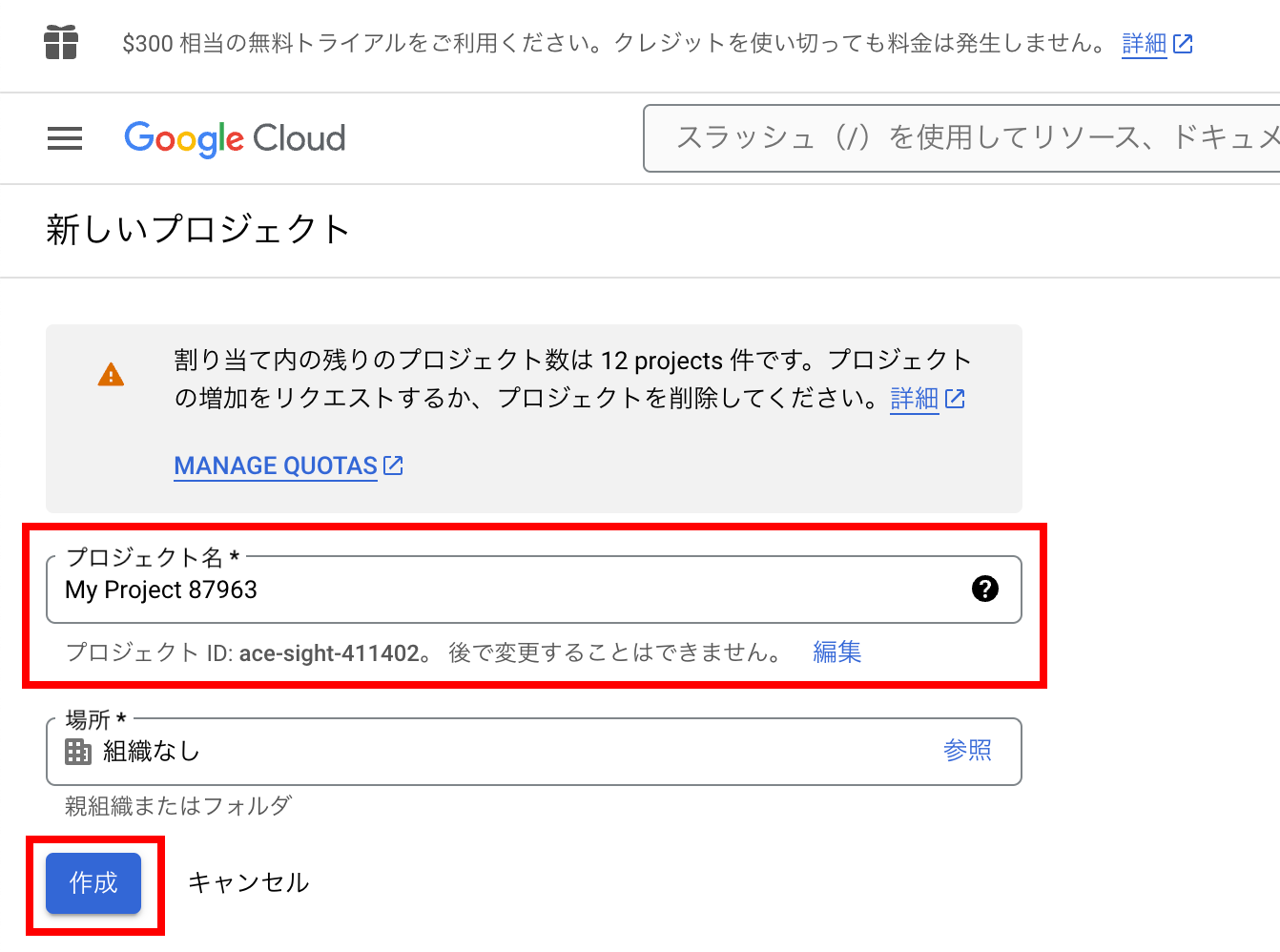
「新しいプロジェクト」の作成画面になります。

プロジェクト名を分かりやすい名前に変更し、「作成」ボタンをクリックします。
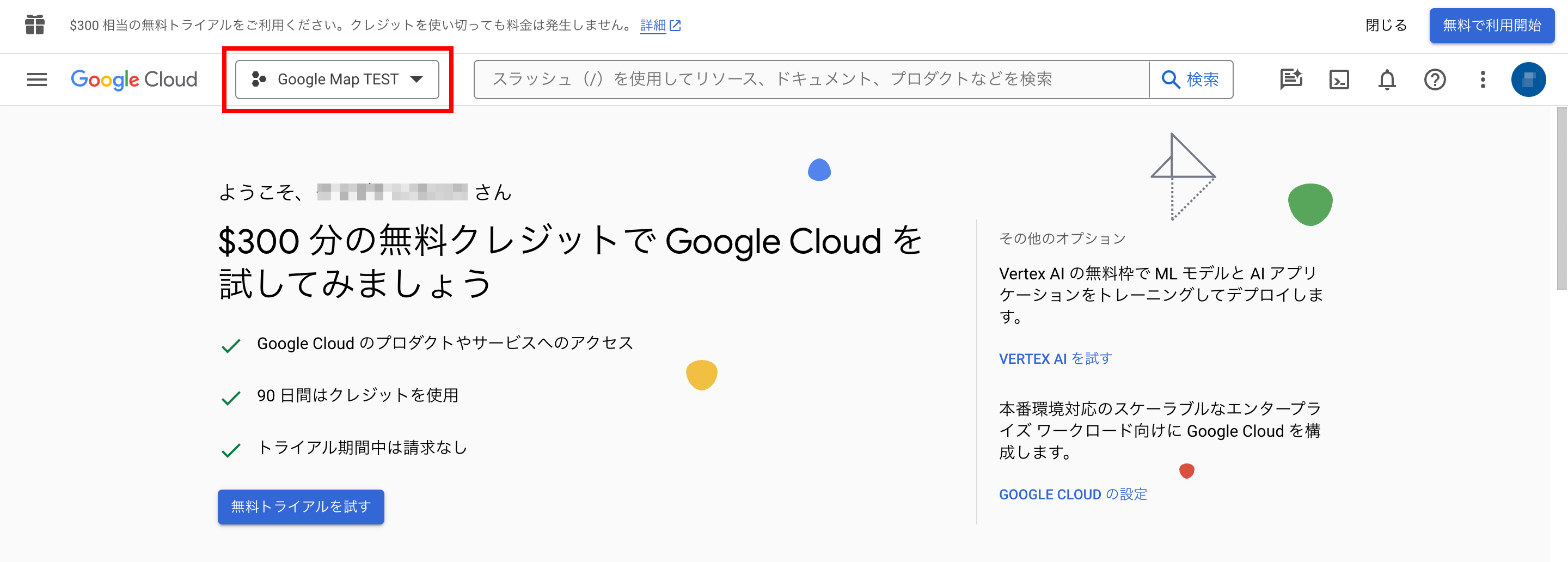
続いて「プロジェクトの選択」を選択します。

作成したプロジェクトの名前になっているのを確認します。

APIキーの作成及び設定
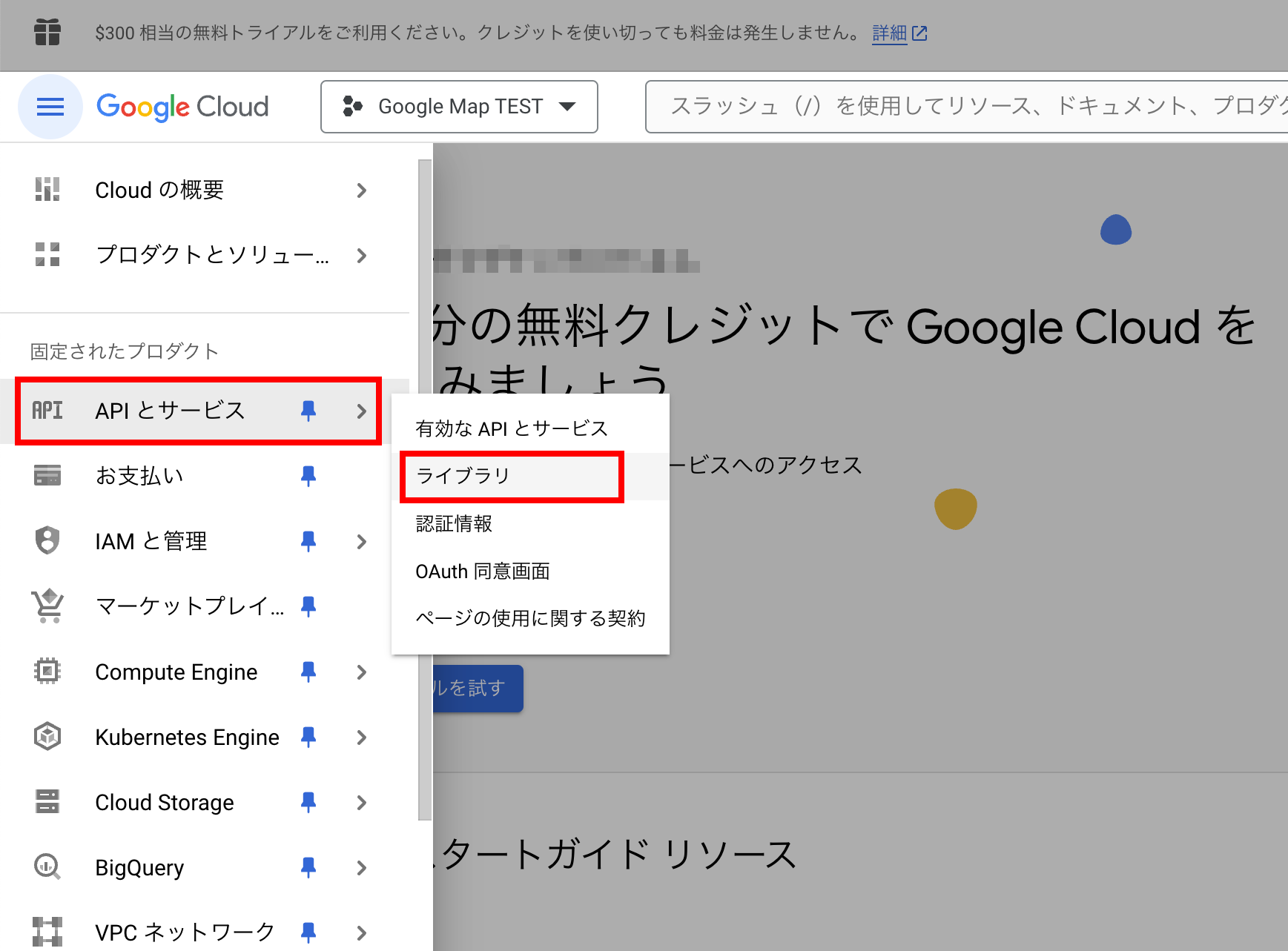
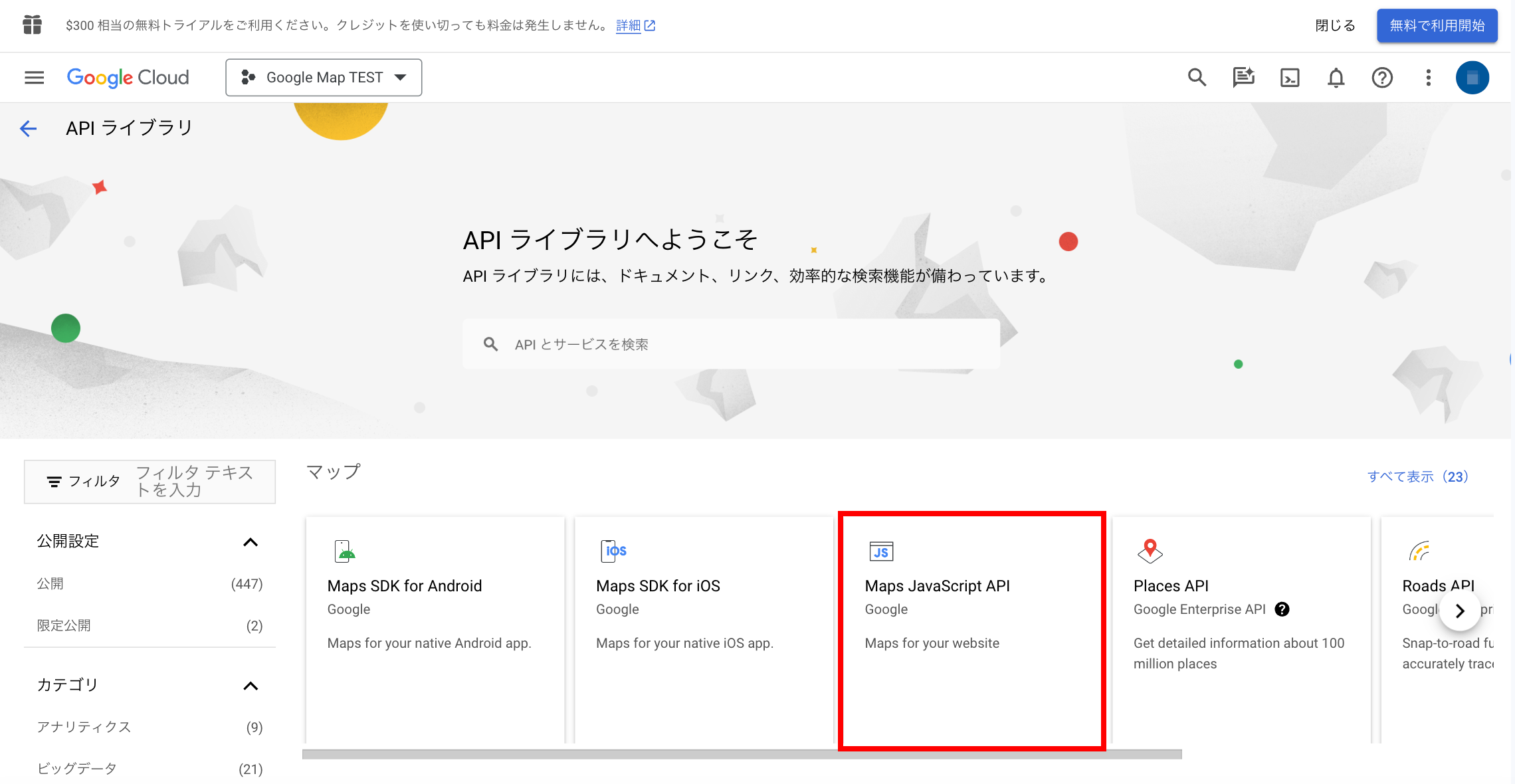
画面左上のハンバーガーメニューから「APIとサービス」→「ライブラリ」にアクセスします。

複数のAPIの中から「Maps JavaScript API」をクリックします。

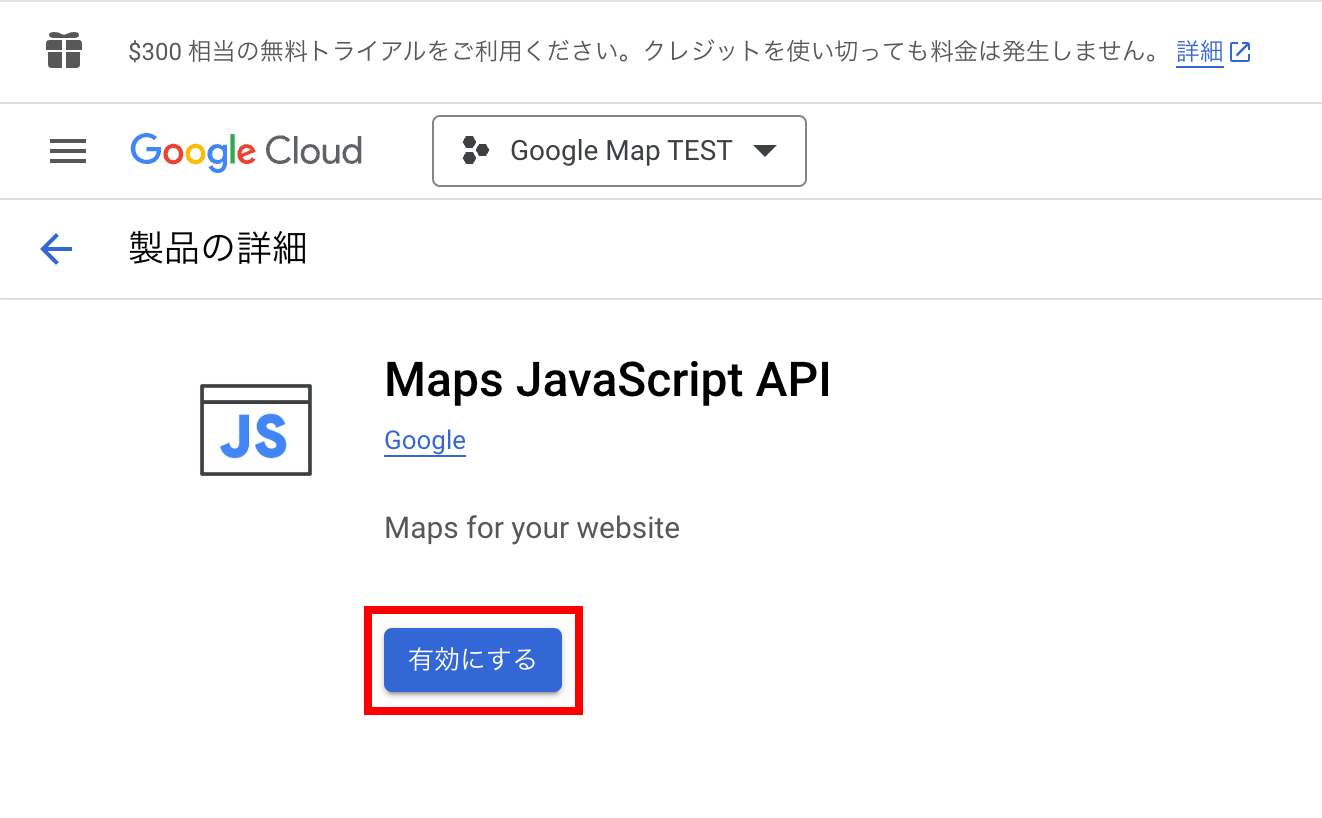
「有効にする」をクリックします。

以下の画面が表示された場合は、画面の指示に従い、支払い方法を設定してください。

支払い方法の設定が完了したら、以下の画面が表示されます。

WEBサイトにマップを埋め込むので、「HTTPリファラー(ウェブサイト)」を選択し、「キーを制限」をクリックします。

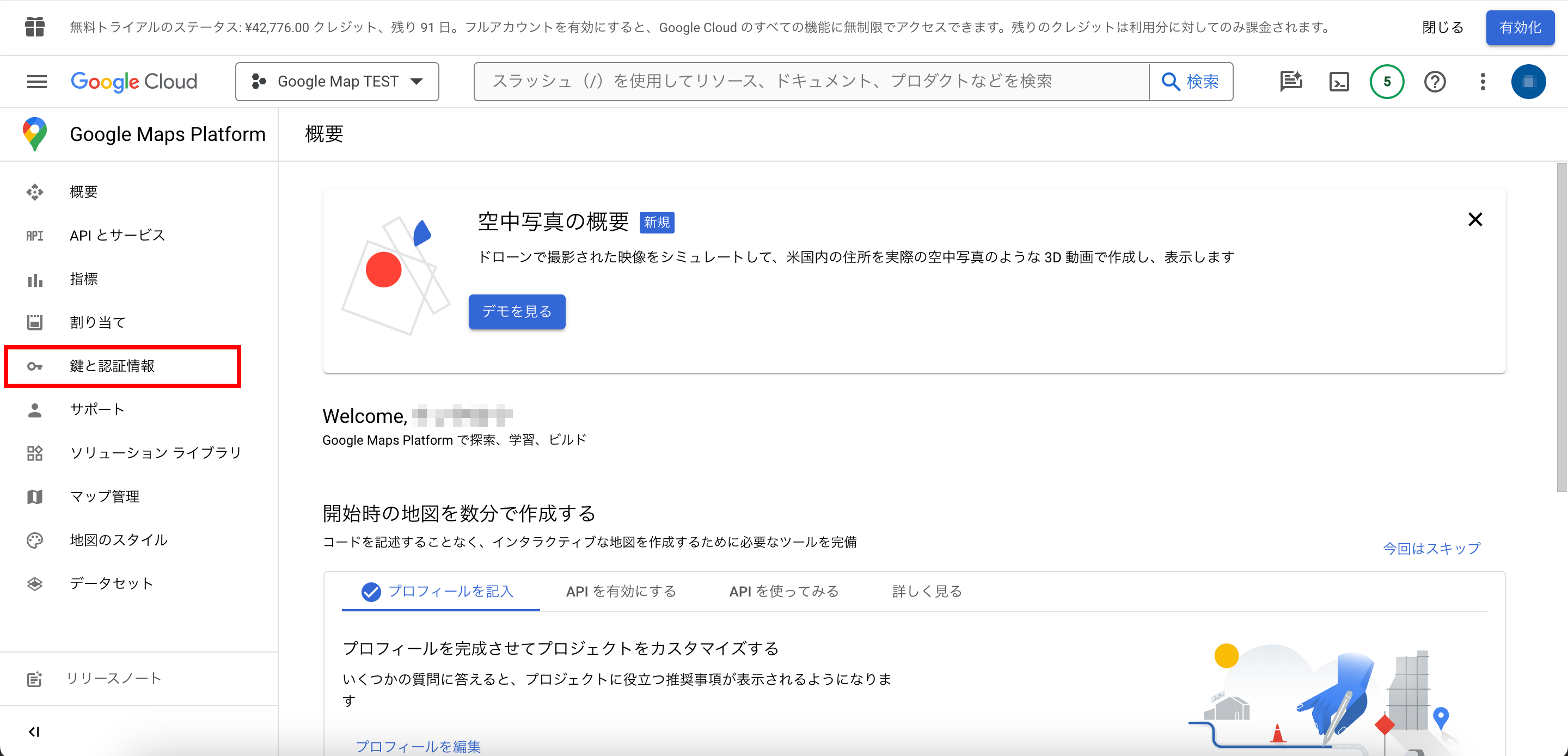
Google Maps Platformの管理画面に遷移するので、サイドバーの「鍵と認証情報」をクリックします。

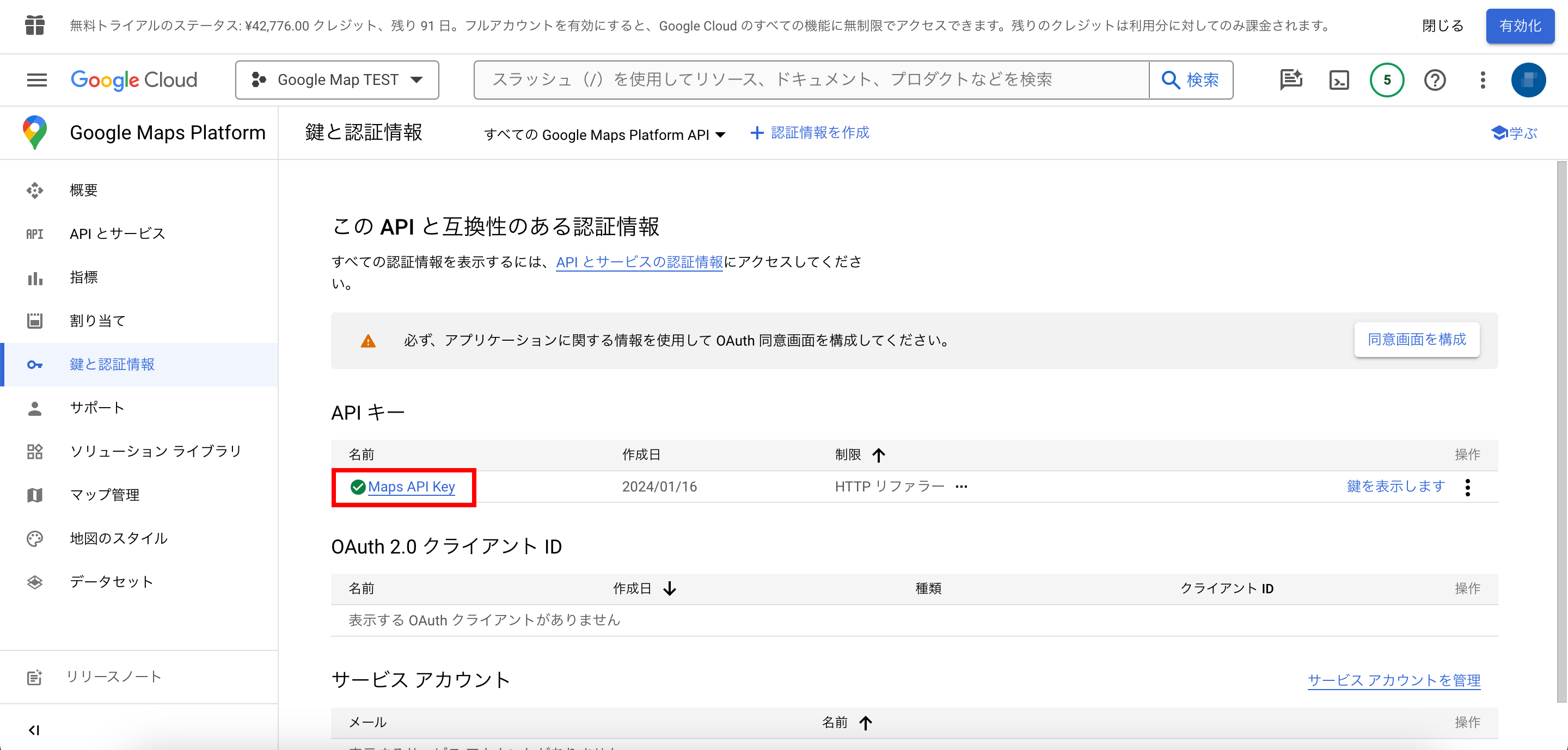
作成されたAPIキーが表示されているのでクリックします。

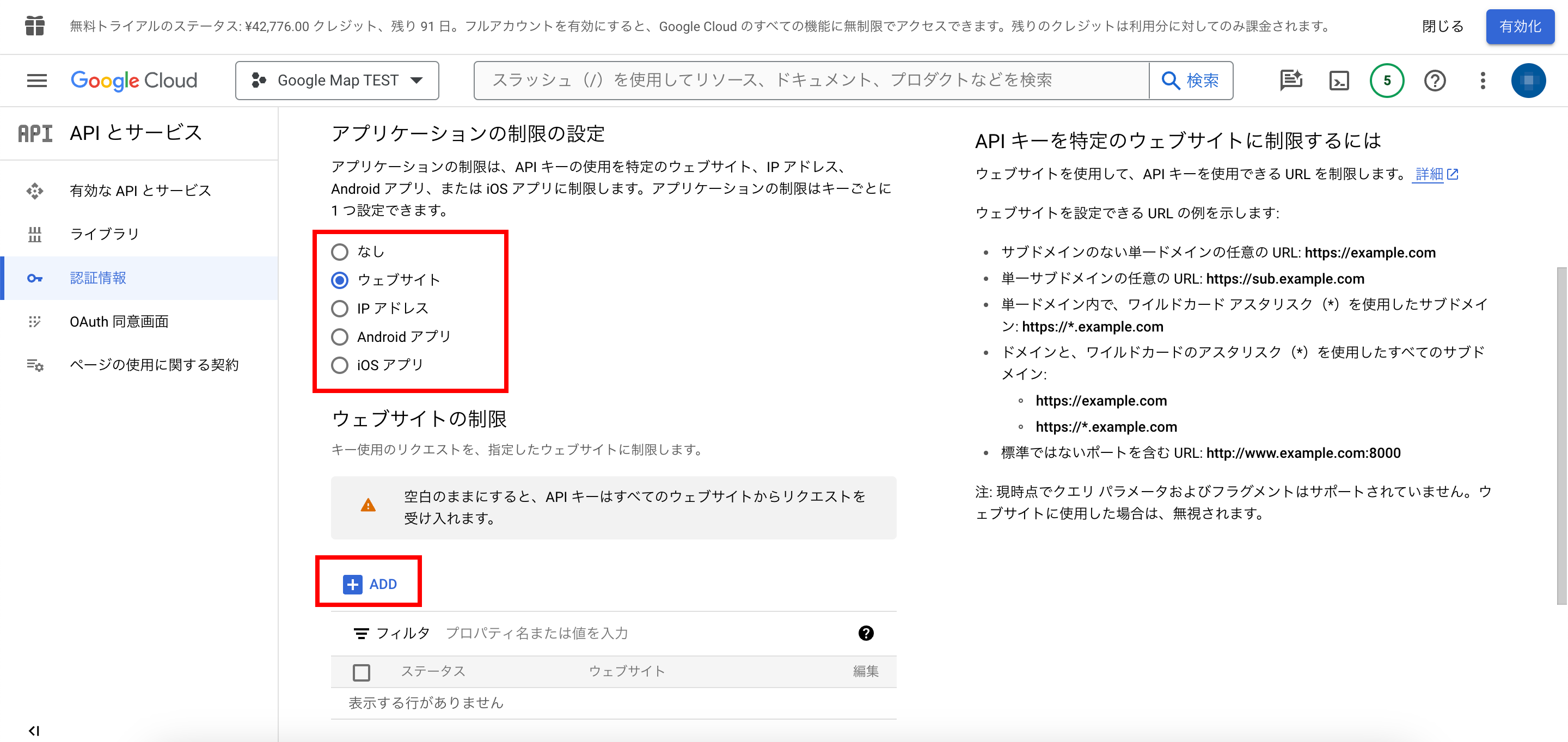
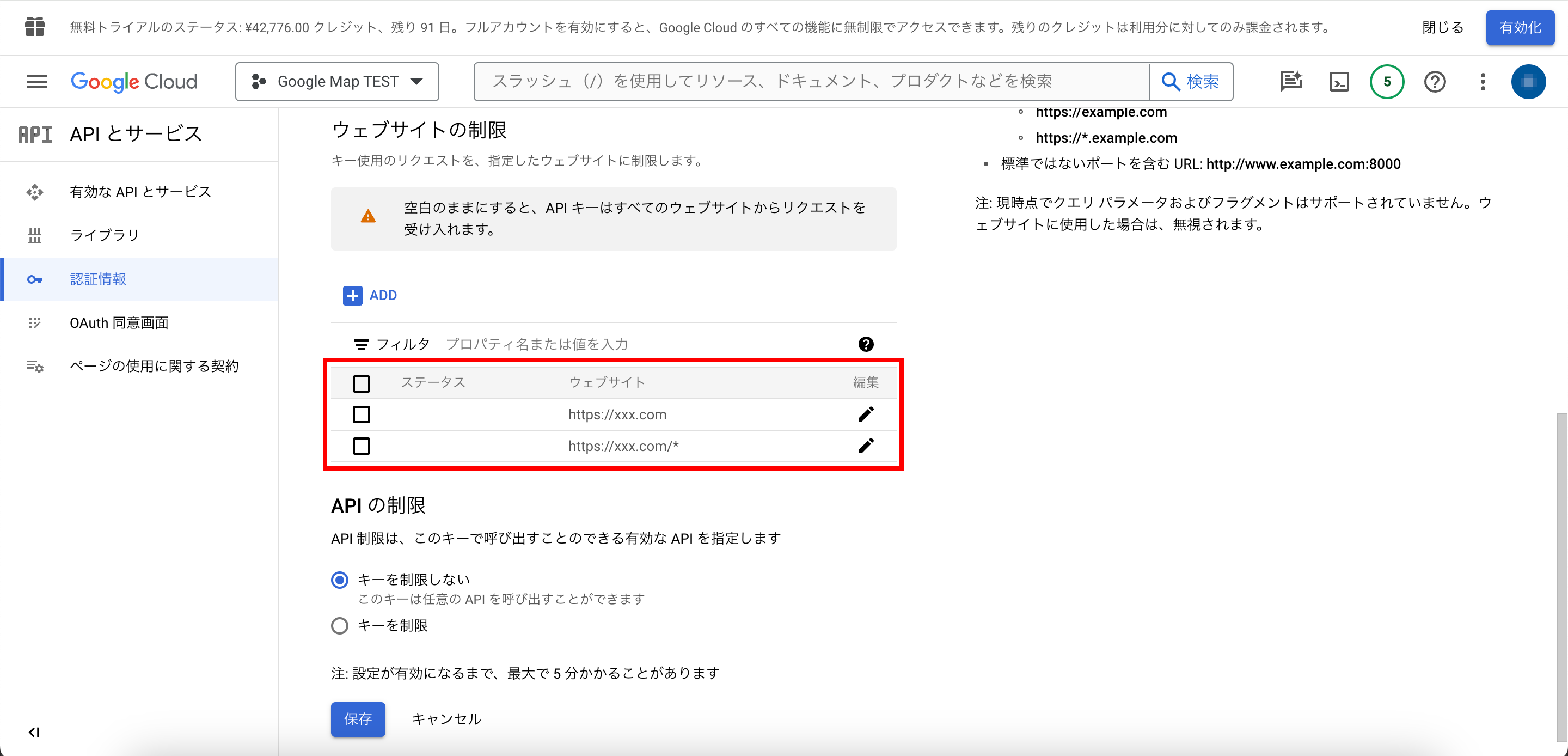
「アプリケーションの制限の設定」で「ウェブサイト」を選択し、「ウェブサイトの制限」で許可するウェブサイトを設定します。

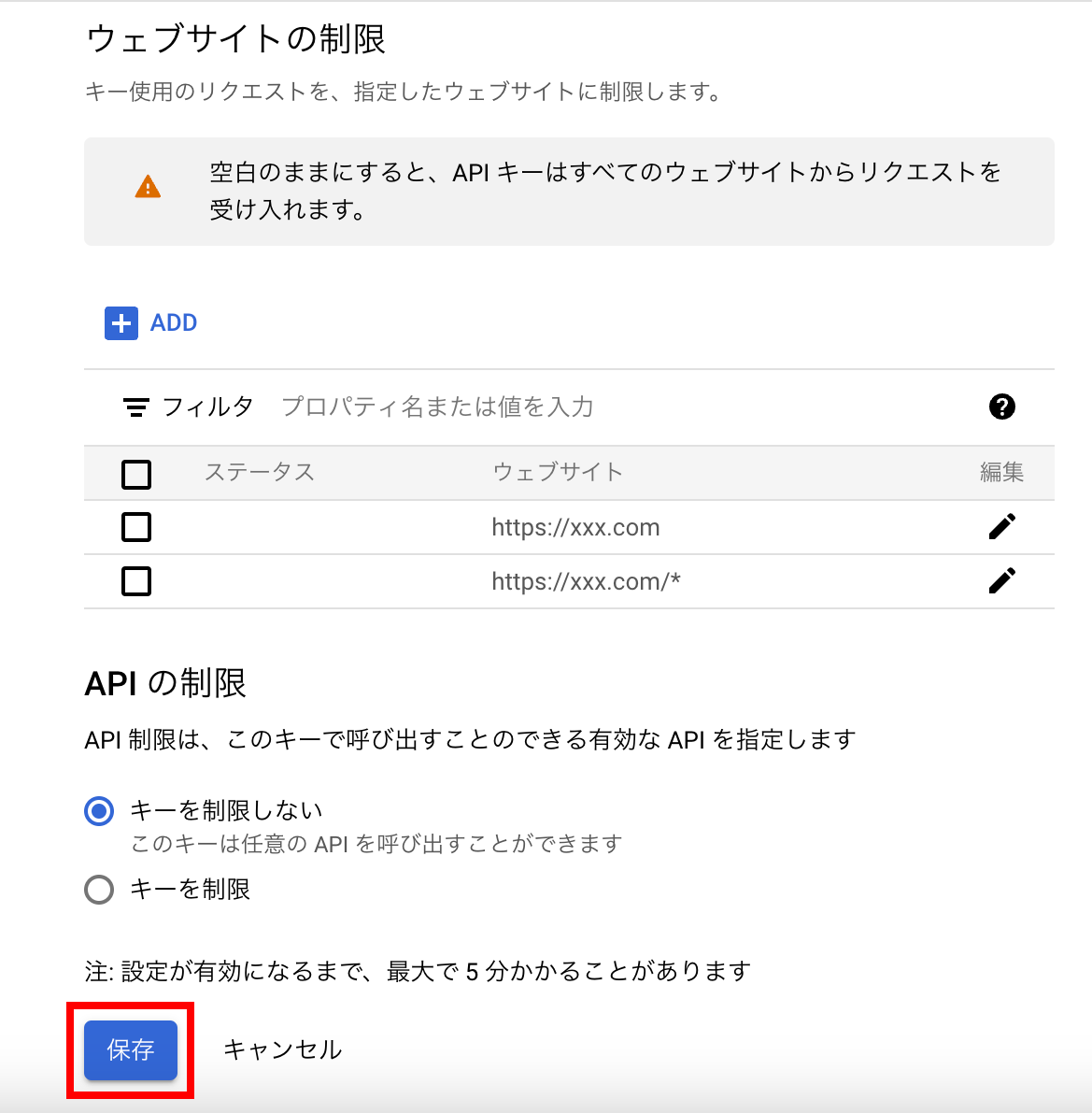
ドメイン xxx.com に埋め込む場合は、下層ページも考慮して「https://xxx.com」「https://xxx.com/*」を設定します。

「保存」をクリックし、設定を終了します。

無料の範囲に収めるには
Google Maps APIの使用を無料の範囲に収めるためには、1日あたりのリクエスト回数を制限します。
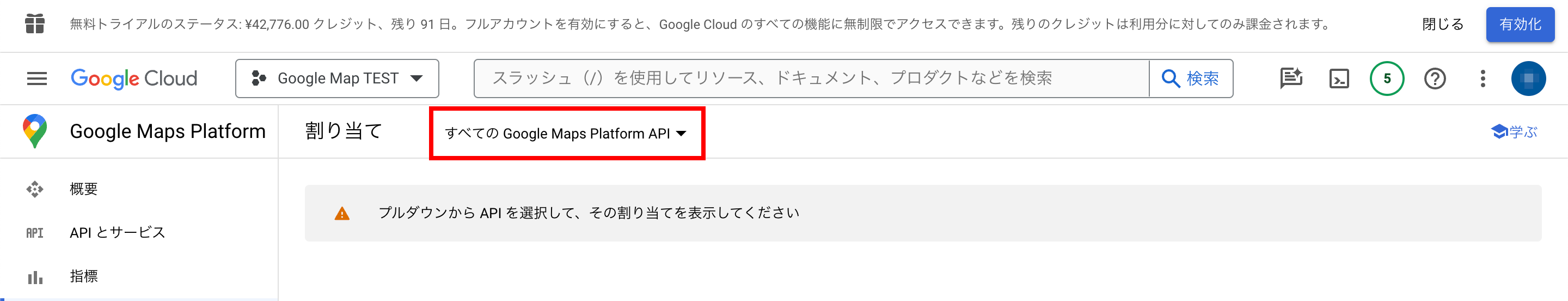
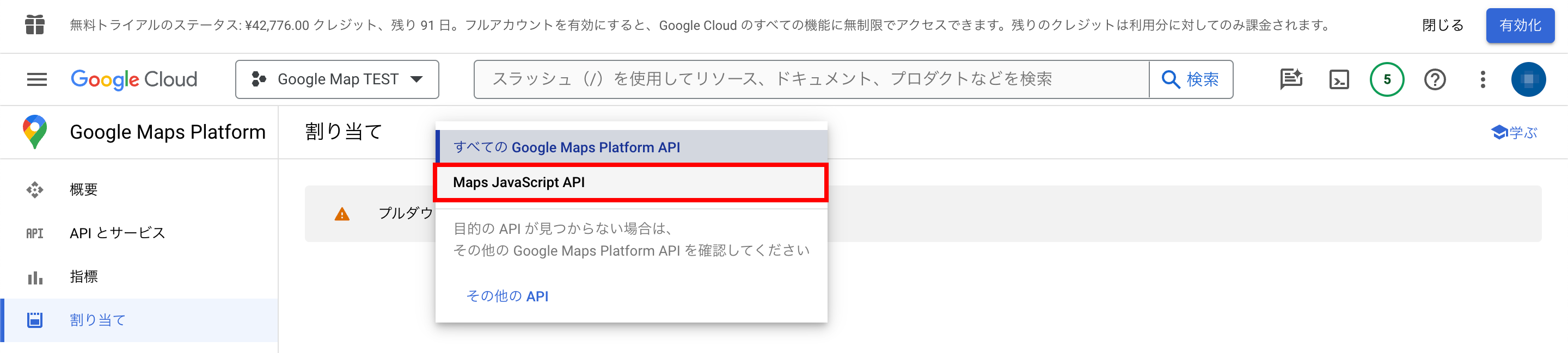
サイドバーの「割り当て」をクリックします。

「すべての Google Maps Platform API」から「Maps JavaScript API」を選択します。


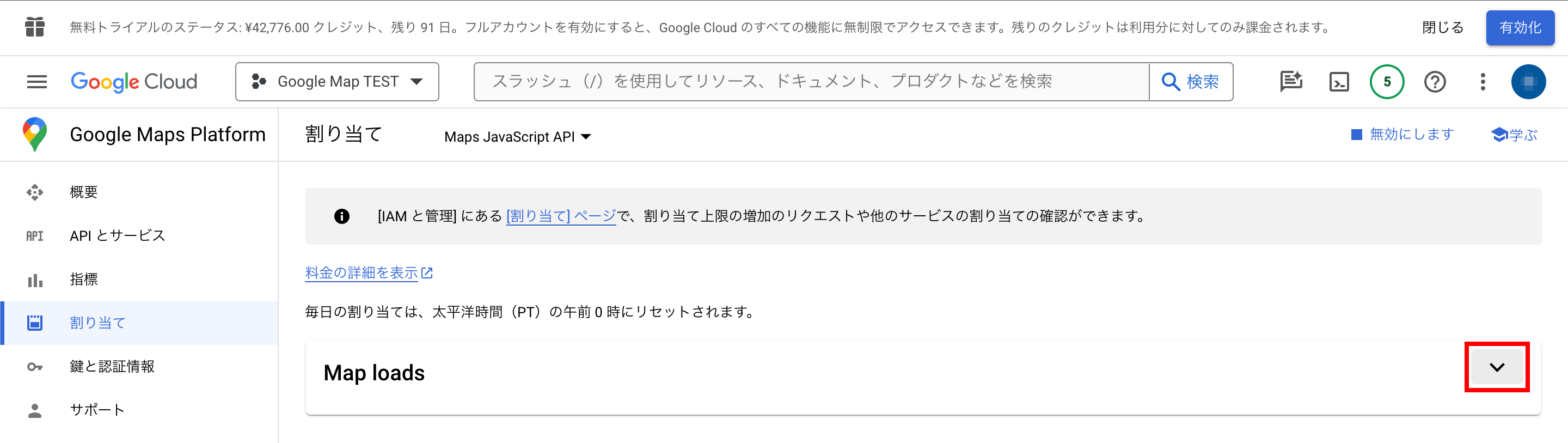
「Maps loads」の矢印をクリックします。

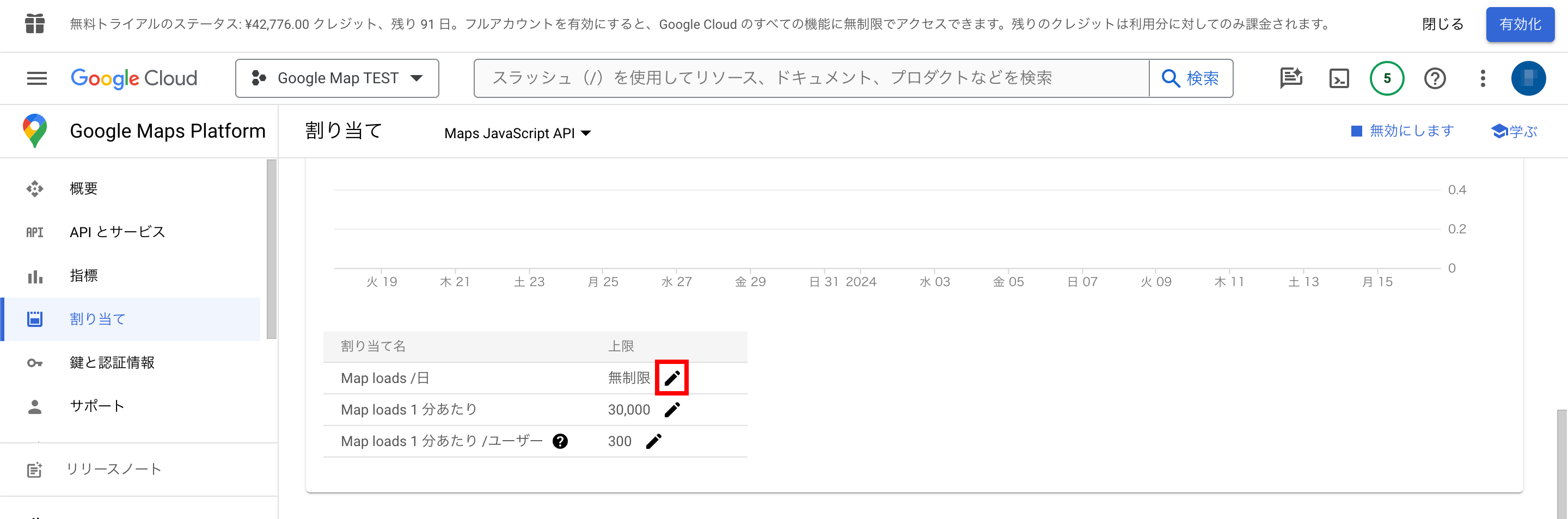
画面下部までスクロールし、「Map loads /日」の部分の鉛筆マークをクリックします。


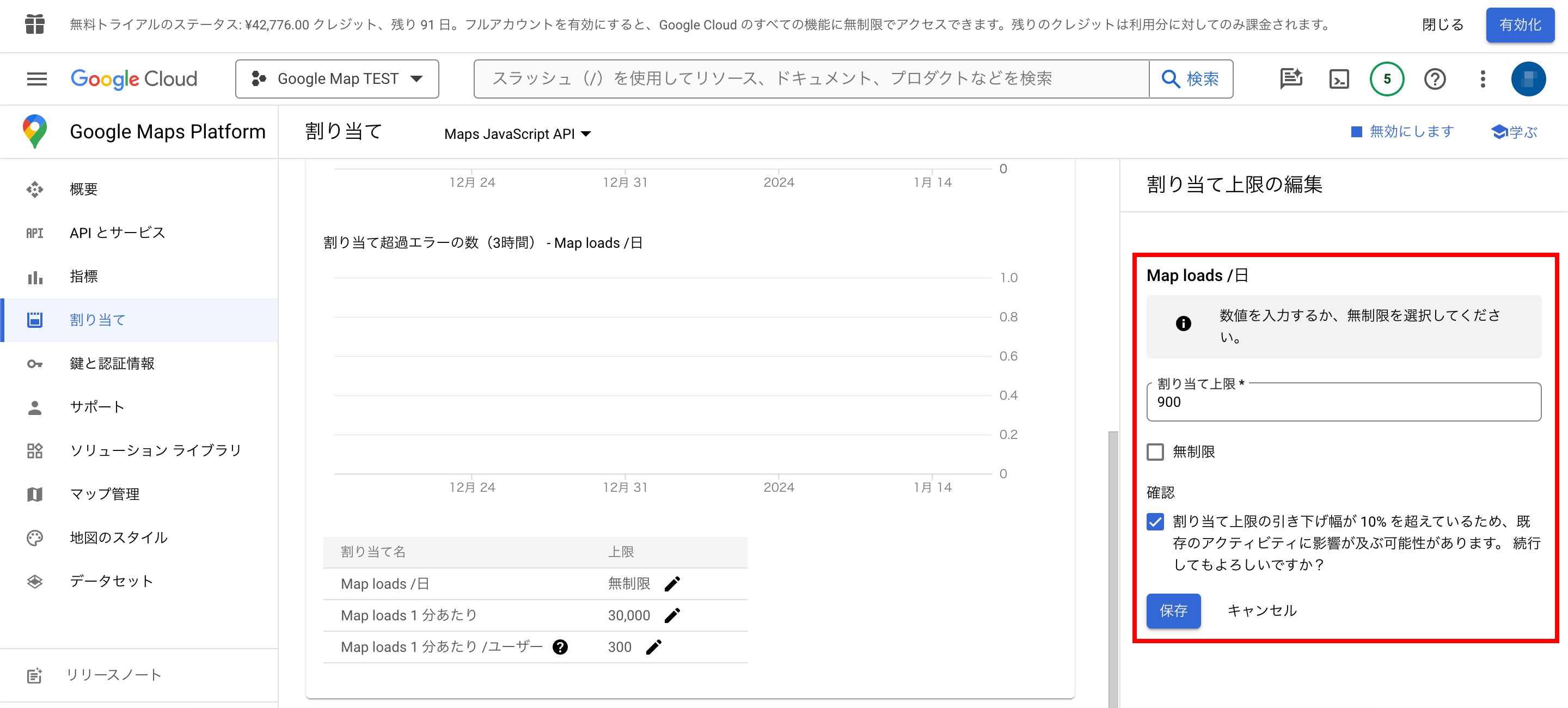
「無制限」のチェックを外し、1ヶ月あたり28,500回まで無料なので 28,500 / 31 = 919.35483… となるので、ここでは 900 回に制限します。
割り当て上限の引き下げ幅が10%を超える場合「確認」が表示されますが、チェックを入れ「保存」をクリックしてください。
「Map loads 1 分あたり」「Map loads 1 分あたり /ユーザー」も適切な値に設定してください。
APIキーを用いてJavaScriptでカスタマイズ
Google Maps Platform の管理画面からAPIキーをコピーします。
サイドバーから「鍵と認証情報」にアクセスし、「鍵を表示します」をクリックします。

APIキーが表示されるのでコピーします。

HTML
|
1 |
<!-- マップを埋め込む要素 --> |
|
1 2 3 4 5 |
<!-- 「APIキー」の部分に作成したAPIキーを貼り付け --> <script src="https://maps.googleapis.com/maps/api/js?key=APIキー&callback=initMap" async defer></script> <!-- 後述のJavaScriptを記述するファイル --> <script src="script.js"></script> |
続いてcallbackに指定する関数「initMap」をJavaScriptで定義します。
JavaScript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
// callbackに指定する関数 function initMap() { // マップの座標 var latlng = new google.maps.LatLng(32.80583, 130.70350); // マップを埋め込むHTMLタグのidを指定 var map = new google.maps.Map(document.getElementById('map'), { zoom: 17, center: latlng }); // マーカー var marker = new google.maps.Marker({ position: latlng, map: map, icon: { // マーカーのURL url: 'マーカーのURL', // マーカーのサイズ scaledSize: new google.maps.Size(60, 70) } }); } |
6行目でマップを埋め込むHTMLタグのid名を一致させるように気をつけてください。
注意点
・「Map loads」で設定した回数を超えるアクセス。
・支払い方法に指定したクレジットカードの期限切れ。
これらの場合はマップが表示されないので注意してください。
まとめ
サイトの雰囲気に拘るのであればやってみたいカスタマイズですが、クライアントにAPIキーを発行してもらうまでが一番のハードル感があります。
普通にiframeを貼る方がはるかに手っ取り早いですね。
熊田 賢太郎
最新記事 by 熊田 賢太郎 (全て見る)
- Google Mapのマーカーを好きな画像に変更する。 - 2024年1月15日
- ブラウザ別に適用させるCSSハック - 2023年12月26日
- RSSフィードが読み込めない!原因は… - 2021年11月10日