- 公開日
- 更新日
プラグイン不要!WordPressでページ別にCSSやJavaScriptを適用する方法

こんにちは、たまには間を開けずにブログを更新するクロコロールの熊田です。
みなさんはWordPressで「ページごとに違うCSSを使いたい」と思ったことはありませんか?
全ページのスタイルをstyle.cssにまとめてもいいですけどページ数が多くなるとCSSも肥大化してメンテナンスも面倒になります。
そこでページ別に違うCSSとJavaScriptを使う方法を紹介します。
カスタムフィールドで適用するCSS・JSを設定する
ページ別にCSS・JSを適用するには
・何らかのテンプレートファイル内でCSSを読み込む記述をする。
・プラグインを使う。
などの方法もありますが前者をheader.php内で行うとページ数の分だけif文の連発で冗長ですし、ページテンプレートファイル内でCSSを読み込むのもheadタグの外でCSSを読み込むことになるので何かモヤモヤします。(※個人の感想です。)
プラグインを使ってもいいですが、今回はカスタムフィールドを使ってCSSやJSを適用する方法を紹介します。
functions.phpをカスタマイズ
functions.phpに以下のコードを追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// カスタムフィールドでページ別にCSSを読み込む function include_custom_css() { $dir = get_template_directory_uri(); if ( is_single() || is_page() ) { if ( post_custom( 'includeCSS' ) ) { $css = explode( ',', post_custom( 'includeCSS' ) ); foreach ( $css as $value ) { echo "<link rel=\"stylesheet\" href=\"{$dir}/css/{$value}.css\">\n"; // テーマディレクトリ内「css」ディレクトリ参照 } } } } add_action( 'wp_head', 'include_custom_css' ); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// カスタムフィールドでページ別にJavaScriptを読み込む function include_custom_js() { $dir = get_template_directory_uri(); if ( is_single() || is_page() ) { if ( post_custom( 'includeJS' ) ) { $js = explode( ',', post_custom( 'includeJS' ) ); foreach ( $js as $value ) { echo "<script src=\"{$dir}/js/{$value}.js\"></script>\n"; // テーマディレクトリ内「js」ディレクトリ参照 } } } } add_action( 'wp_footer', 'include_custom_js' ); |
CSSもJSも基本は同じです。
なおJSの場合、
|
1 |
add_action( 'wp_footer', 'include_custom_js' ); |
とすることでheadタグ部分ではなくbodyの閉じタグの手前でJSファイルを読み込むように設定しています。
headタグ部分で読み込みたい時は「wp_footer」をCSSの場合と同様「wp_head」に変更してください。
また8行目ではCSS・JSそれぞれテーマディレクトリ内の「css」・「js」ディレクトリ内を参照するよう指定しています。
ディレクトリ名は必要に応じて変更してください。
カスタムフィールドにCSS・JSファイル名を入力
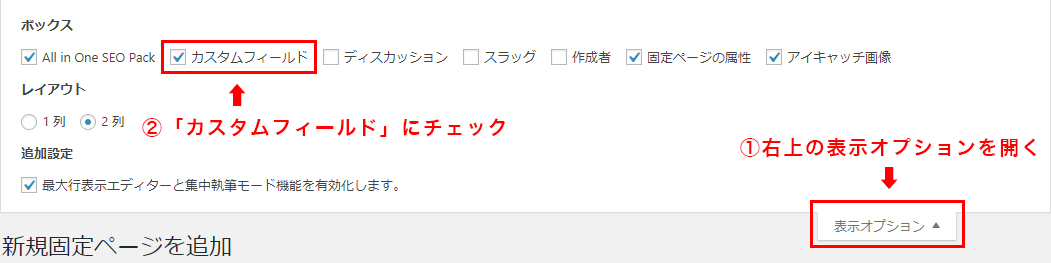
CSS・JSファイルを適用したいページの編集画面を開きカスタムフィールドの編集欄を表示させます。

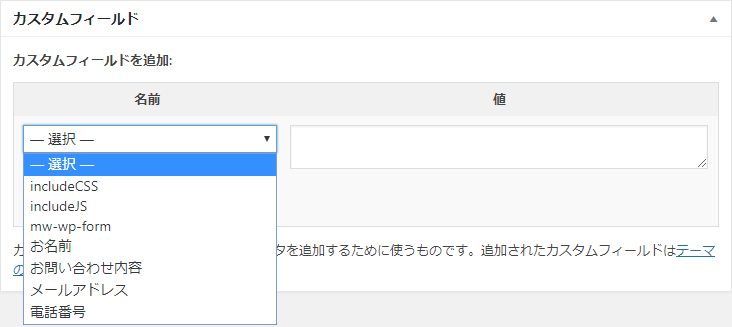
カスタムフィールドの編集欄を表示させたら選択肢からCSSの場合は「includeCSS」を、JavaScriptの場合は「includeJS」を選択します。
もし選択欄に表示されない場合は新規追加から名前に「includeCSS」あるいは「includeJS」と入力してください。

そして読み込みたいファイル名を値の部分に入力します。
「page.css」を適用させたいのであれば「page」と入力します。拡張子は不要です。
複数のファイル、例えば「page1.css」「page2.css」「page3.css」を適用したいのであれば「page1,page2,page3」と「,」区切りで値に入力します。
これで「page1.css」「page2.css」「page3.css」3つとも適用されます。
参考サイトと改良点
参考: WordPress – WordPress 固定ページごとにCSSを読み込ませる方法(32918)|teratail
参考: WordPressでページごとに別のスタイル(外部CSS)を適用させる方法|PresentNote
リンク先を参考にしつつも三点、改良を加えてます。
1. 複数ファイルの適用に対応
2. テーマの変更に対応
3. 入力の省力化
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function include_custom_css() { $dir = get_template_directory_uri(); // 現在のテーマディレクトリのURLを取得 if ( is_single() || is_page() ) { if ( post_custom( 'includeCSS' ) ) { $css = explode( ',', post_custom( 'includeCSS' ) ); // カスタムフィールドに入力された文字列を「,」で区切って配列に格納 foreach ( $css as $value ) { echo "<link rel=\"stylesheet\" href=\"{$dir}/css/{$value}.css\">\n"; // 配列$cssに格納されてる名前の全部のcssを読み込み } } } } add_action( 'wp_head', 'include_custom_css' ); |
5行目でカスタムフィールドに入力された文字列を「,」区切りで分割して配列$cssに格納し、6~8行目で配列$cssにある名前の分だけcssファイルを読み込みます。
これで複数ファイルの適用に対応しています。
2行目で現在使用中のテーマディレクトリの絶対パスを変数$dirに格納し、7行目の出力部分でその変数$dirを使用することで常に現在のテーマのURLを出力し、入力も省力化しています。(もちろん使う可能性のある各テーマのfunctions.phpにコードの追記を忘れずに。)
これでテーマ変更の度ににカスタムフィールドの値を変更する必要がありません。
例えばどのテーマでも問い合わせページなら「contact.css」を使いたいのであれば、シンプルに「contact」と入力するだけです。
これでカスタムフィールドにファイルの長い絶対パス(例: http://ドメイン名.com/wp-content/themes/テーマディレクトリ名/css/contact.css)を覚えて入力する必要はありません。
まとめ
WordPressはプラグイン以外にもfunctions.phpをカスタマイズすることでさまざまな機能を追加できます。
プラグインも便利ですが、多くのプラグインをインストールするとサイトが重くなったり、プラグイン同士のコンフリクトが起きる可能性もあるのでプラグインの使用は最小限にとどめたいですね。
今回のようにプラグインに頼らずとも機能追加ができる事例も多いので今後も随時紹介していきたいと思います。
熊田 賢太郎
最新記事 by 熊田 賢太郎 (全て見る)
- Google Mapのマーカーを好きな画像に変更する。 - 2024年1月15日
- ブラウザ別に適用させるCSSハック - 2023年12月26日
- RSSフィードが読み込めない!原因は… - 2021年11月10日