- 公開日
- 更新日
HTMLのWordPress化について その2

こんにちは、クロコロールの熊田です。
本日は初心者向け!HTMLのWordPress化第2回です。
前回の記事はコチラ。
ここからは前回作成したindex.phpを各テンプレートに分けていくわけですが、WordPress初心者は「テンプレートって何?」と思っているでしょう。
今回は各テンプレートに分ける前にテンプレートについて解説したいと思います。
テンプレートって何?

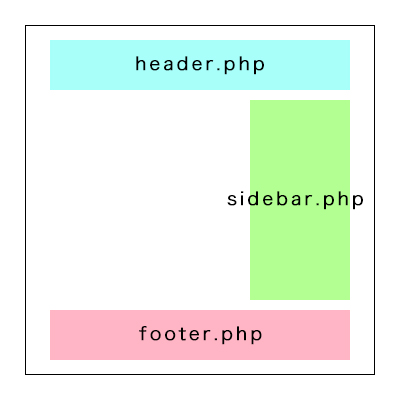
テンプレートとは簡単に言ってしまえばサイトを構成する「部品」です。
WordPressで作られたサイトはこれらの「部品」をパズルのピースのように組み合わせることでwebページを表示します。
テンプレートにはheader.phpやfooter.phpのような全てのページで使用できるパーツテンプレートと、single.phpやarchive.phpなどの特定の条件下で使用されるページテンプレートがあります。
主なテンプレートの種類
必須のテンプレート
index.php
基本のテンプレート。該当するテンプレートがない場合は最終的にindex.phpが表示される。
style.css
メインのスタイルシート。テーマにはこのファイルが必須。
最低限この2つがあればWordPressのテーマは動きます。
パーツテンプレート
header.php
ヘッダー用のテンプレート。
<?php get_header(); ?> で読み込む。
footer.php
フッター用のテンプレート。
<?php get_footer(); ?> で読み込む。
sidebar.php
サイドバー用のテンプレート。
<?php get_sidebar(); ?> で読み込む。
search.php
検索フォーム用のテンプレート。。
<?php get_search_form(); ?> で読み込む。
comments.php
コメントフォーム用のテンプレート。
<?php get_comments_template(); ?> で読み込む。
WordPressのテーマはindex.php(とstyle.css)だけでも動くのですが、サイト上で共通する部分をテンプレート化することによって一箇所の修正でページ全体が修正されるので効率よくサイト運用ができます。
上記以外にもサイト上で共通する部分があるならパーツテンプレートとして保存することをオススメします。
その場合、既存のファイル名と重複しなければ自由に名前をつけることができます。
仮にsample.phpと名付けた場合は <?php get_template_part( ‘sample’ ); ?> で読み込めます。
ページテンプレート
home.php
トップページのテンプレート。
管理画面の表示設定の「フロントページの表示」で設定されてる時に表示される。
front-page.php
トップページのテンプレート。
home.phpとfront-page.phpが共存している場合は、front-page.phpが優先される。
管理画面の表示設定の「フロントページの表示」で何を選択していても影響を受けない。
single.php
個別投稿記事のテンプレート。
archive.php
アーカイブ(記事一覧)ページのテンプレート。
page.php
固定ページのテンプレート。
category.php
カテゴリー別アーカイブページのテンプレート。
tag.php
タグ別アーカイブページのテンプレート。
search.php
検索結果ページのテンプレート
404.php
404エラーページのテンプレート
taxonomy.php
カスタム分類別アーカイブページのテンプレート
まとめ
ページ別や共通部分ごとにパーツとして分けることによってWordPressは管理・運用が楽になります。
上記のテンプレートを一度に全部覚える必要はありませんが必要に応じて覚えていきましょう。
それではまた次回。
熊田 賢太郎
最新記事 by 熊田 賢太郎 (全て見る)
- Google Mapのマーカーを好きな画像に変更する。 - 2024年1月15日
- ブラウザ別に適用させるCSSハック - 2023年12月26日
- RSSフィードが読み込めない!原因は… - 2021年11月10日