- 公開日
- 更新日
HTMLのWordPress化について その3

|
1 2 3 4 |
(省略) <?php wp_head(); ?> </head> |
|
1 2 3 4 |
(省略) <?php wp_footer(); ?> </body> |
これを記述することでWordPressが用意してあるjQueryやプラグインに必要な各種CSSファイル・JSファイルが読み込まれます。
逆にこれを忘れるとプラグインが動かなかったりします。
第1回で自分が説明し忘れたように結構記述を忘れがちです。みなさん気をつけましょう。

あとは各ページを見比べながら共通部分をパーツテンプレート化、各テンプレートで必要に応じてパーツテンプレートを読み込む記述をしましょう。
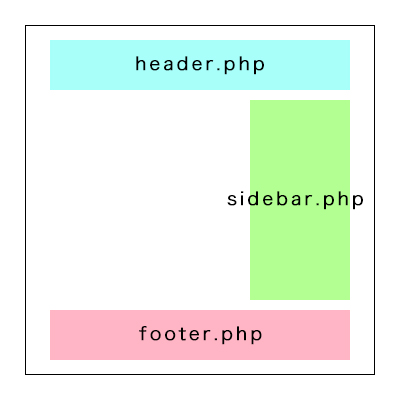
仮にトップページが上の画像のようにヘッダー・フッター・サイドバーがあるページの場合はindex.phpが
|
1 2 3 4 5 6 7 |
<?php get_header(); ?> (省略) <?php get_sidebar(); ?> <?php get_footer(); ?> |
な感じになるのではないでしょうか。
トップページ以外の、ブログのように頻繁に更新されるわけではないページは固定ページ用のテンプレートであるpage.phpを作成します。
といっても当然サイト上には複数のページを置きたい場合がほとんどだと思います。
そのため例えば会社概要のページを置きたい場合、URLが https://サイトのURL/company/ としたいならば page-company.php というテンプレートを作成します。
出来上がった各種テンプレートはFileZilla等のFTPソフトを使ってサーバーにアップロードしましょう。
アップロード先のディレクトリは、サイトのURL/wp-content/themes/任意でつけたテーマ名 になります。
ブログのような投稿系コンテンツのページでない限りWordPressだからといって難しいわけではないです。
ちょこちょこっと追記して共通部分をパーツテンプレート化して各ページ用のテンプレートを作成するだけです。
これが投稿系コンテンツだとWordPressループやら出てきて難しくなるわけですが…
その説明はまたの機会に(予定は未定)。